- Wixでインスタを表示させたい
- Wixで集客に繋げたい
- ホームページを効果的に使いたい
 せきね
せきねこんにちは、Webデザイナーの関根みさきです。
ホームページ制作でお客様よりご希望の多い、インスタの連携と投稿画像の表示。ですが「ただ表示すればいい」のではなく、導線を考えてデザイン設計することで効果が変わってきますよ!
インスタ集客で情報発信をされていると、「ホームページでもインスタを表示させたい」と思われる方も多いのではないでしょうか?
ホームページ作成ツール【Wix】ではインスタグラムの投稿画像を表示できます。
Wixはデザインも自由にアレンジすることができ、少しアレンジするだけでホームページのデザインを崩さず表示させることができます。
本記事では、Wixで「インスタグラムを表示する方法」「効果的に使うコツ」を解説します。
Wixでインスタの表示【基本設定】
Wixでインスタ投稿を表示する方法を解説します。
手順に沿って一緒に設定してみましょう。
アプリを追加する前に
インスタを表示する前に、表示するスペースを空けましょう。
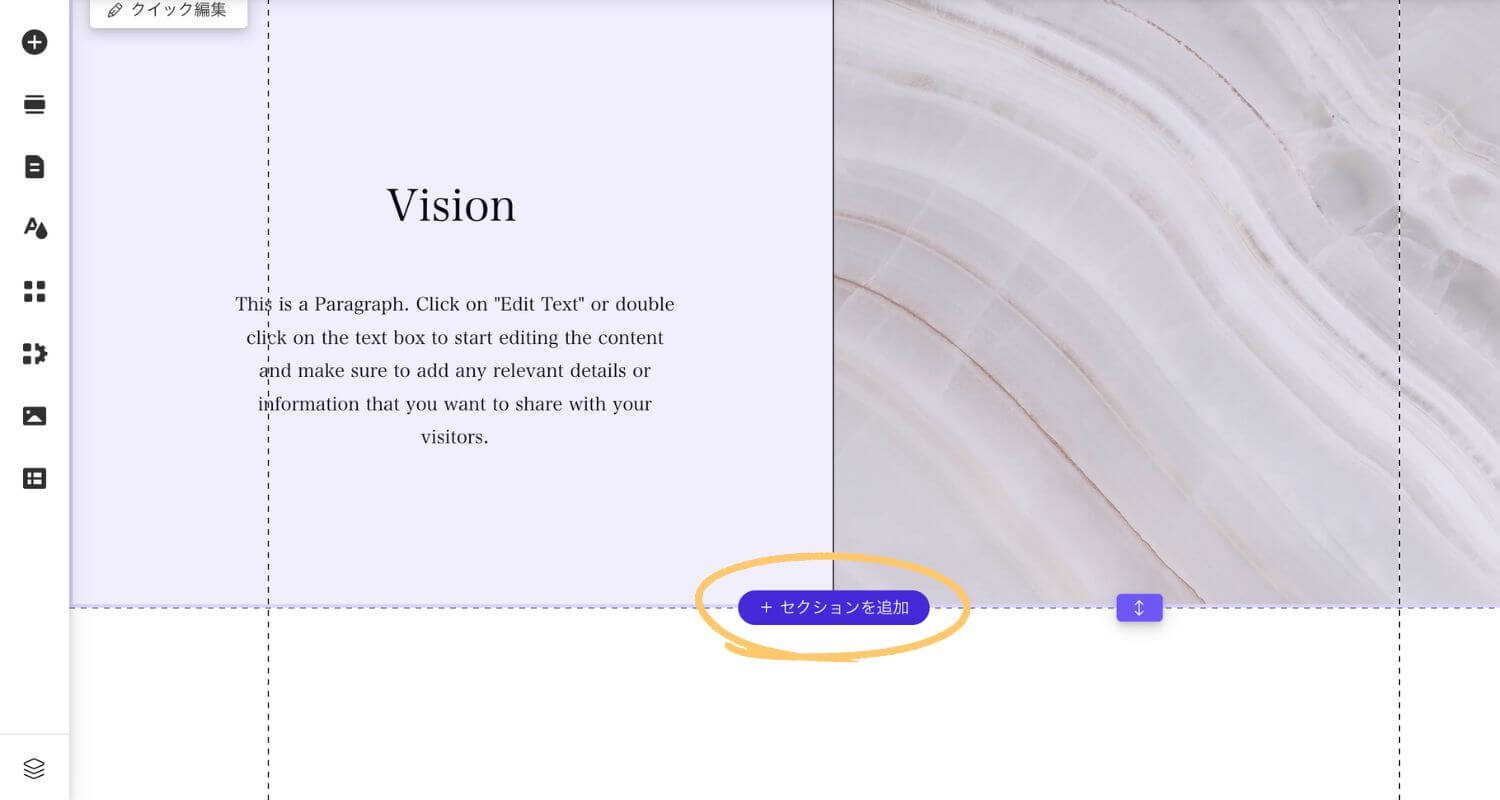
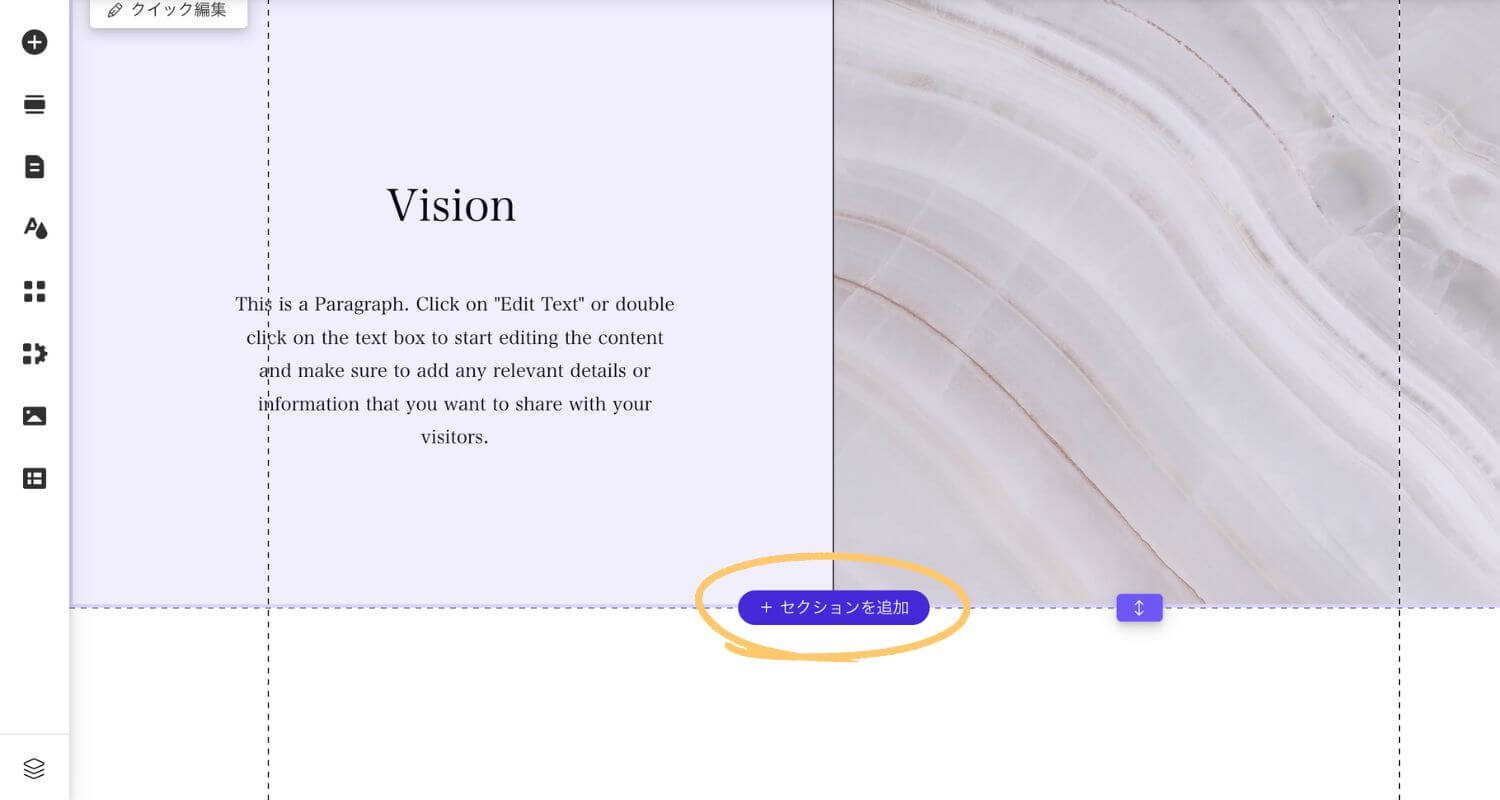
①セクションを追加する


インスタを追加したい場所に、「セクションを追加」しましょう。
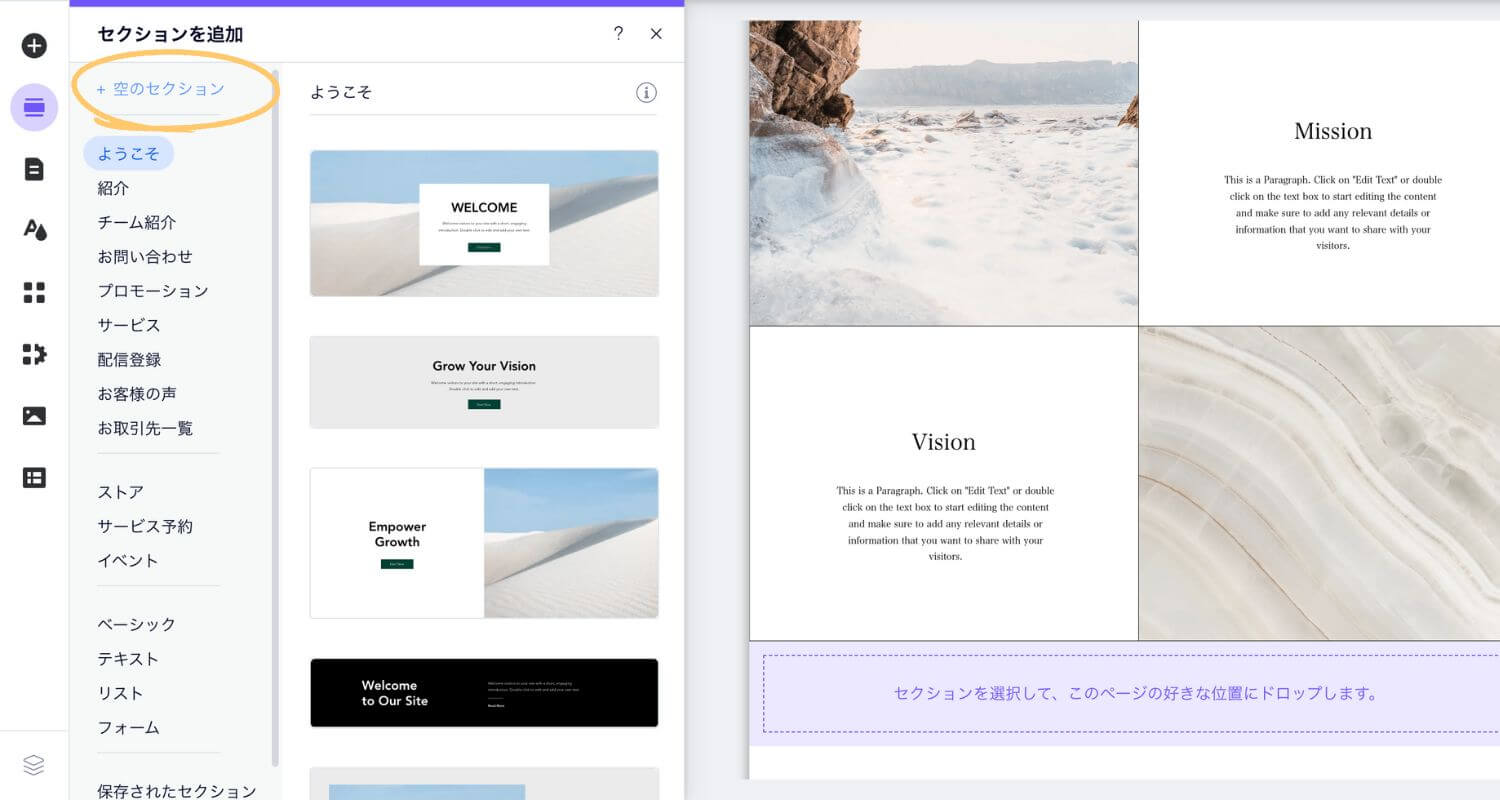
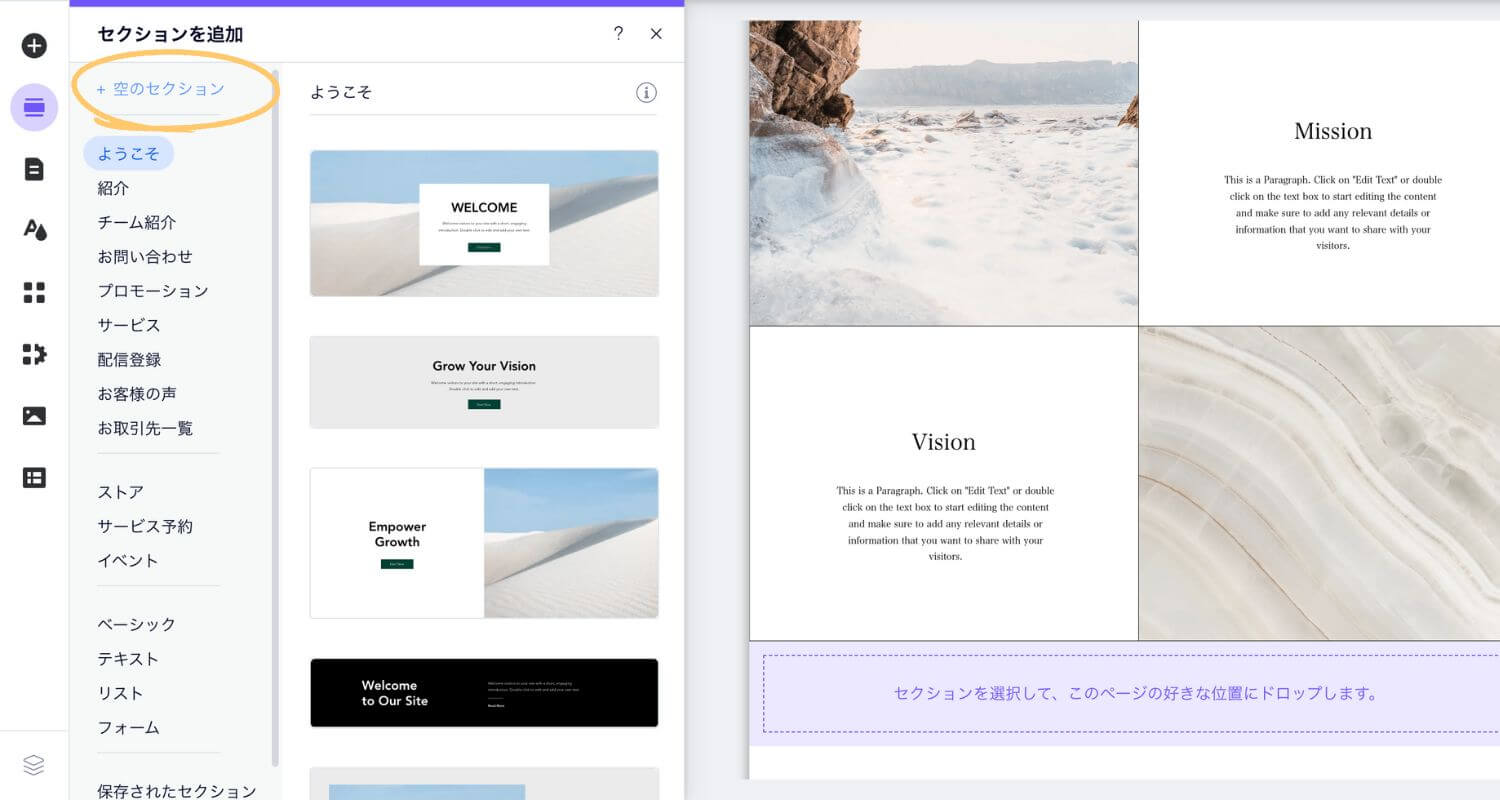
②「空のセクション」を選ぶ


セクションは色々なタイプ・デザインがありますが、今回はスペースを空けることが目的です。「空のセクション」を選択しましょう!
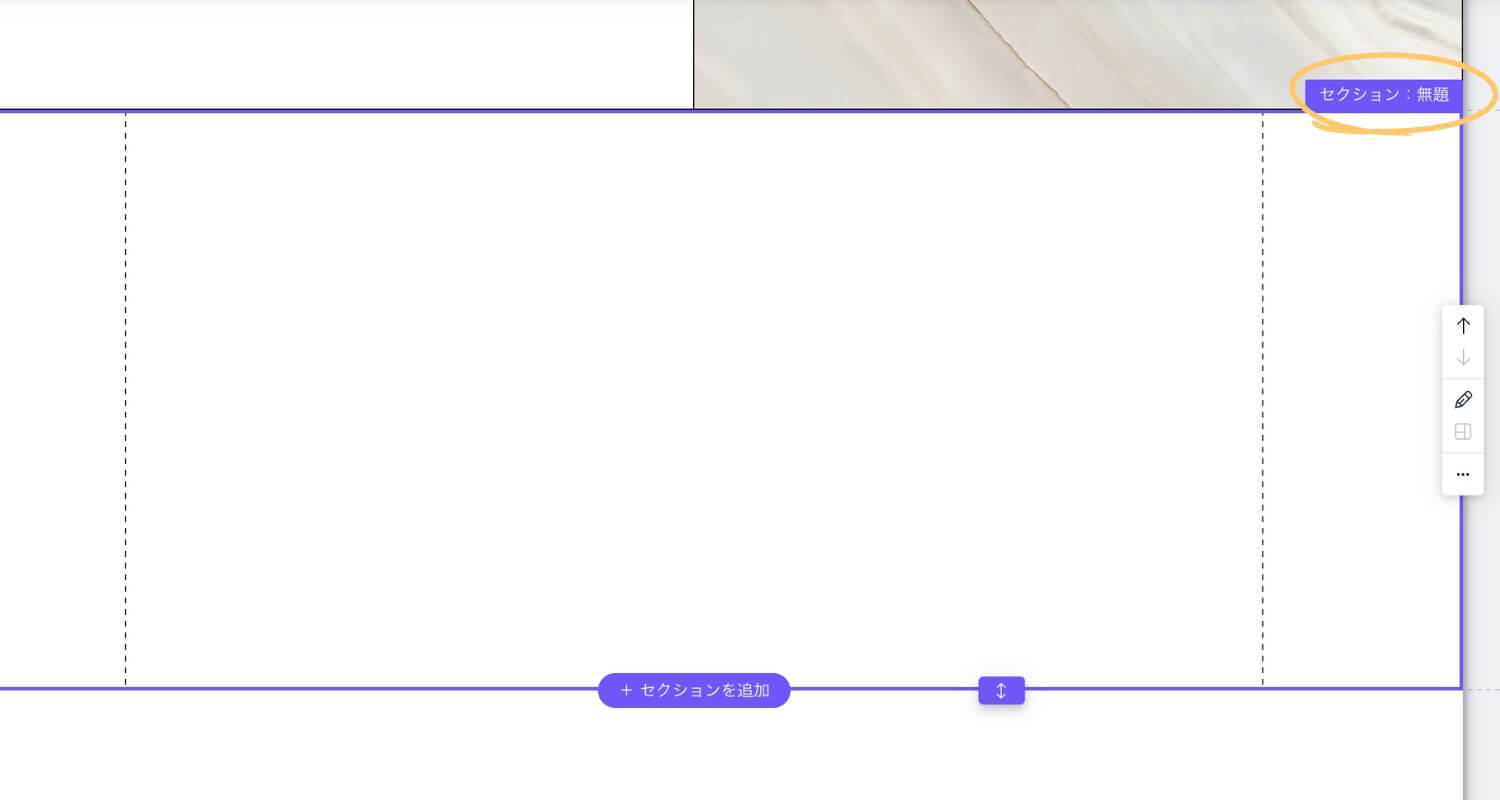
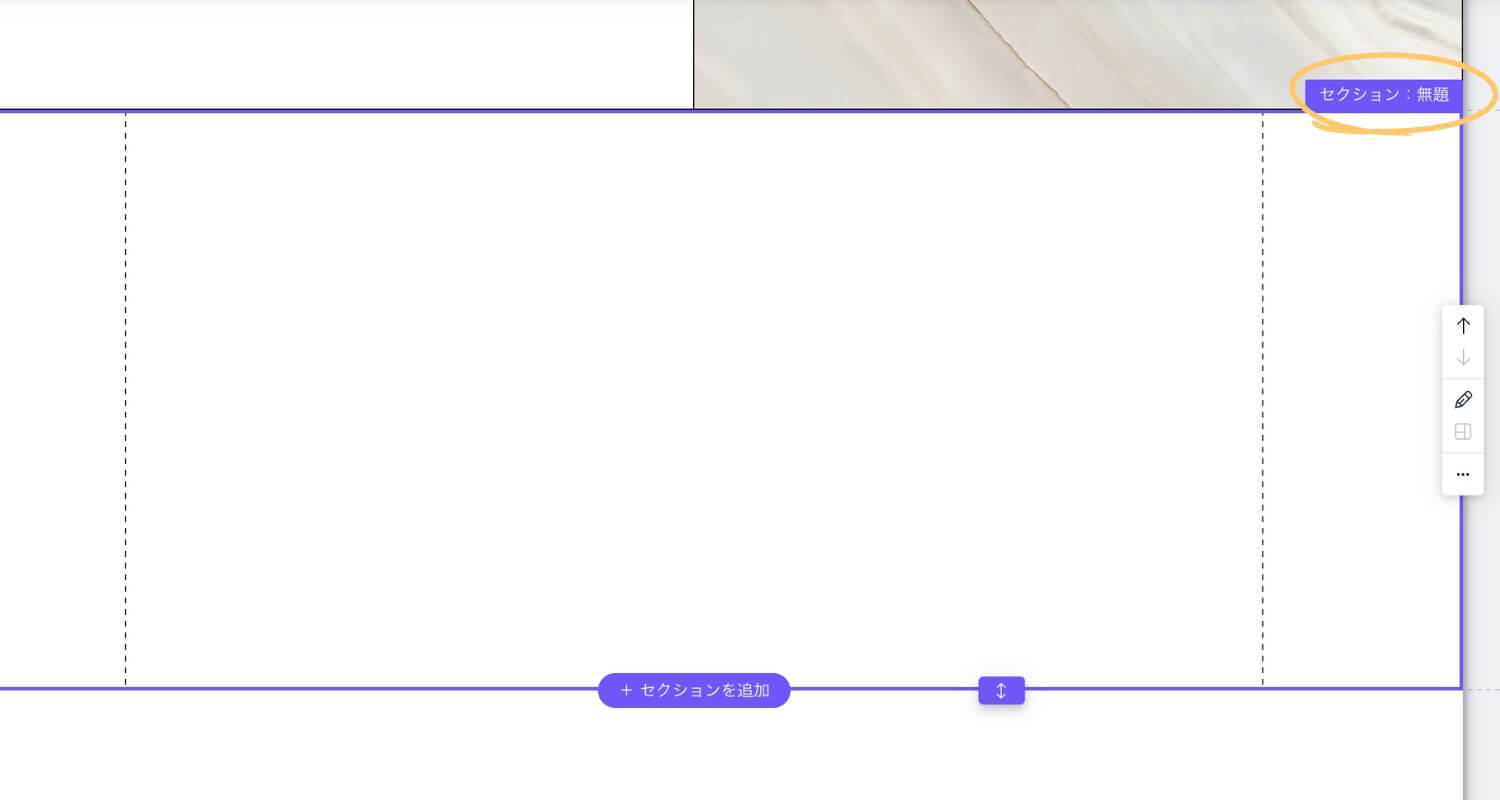
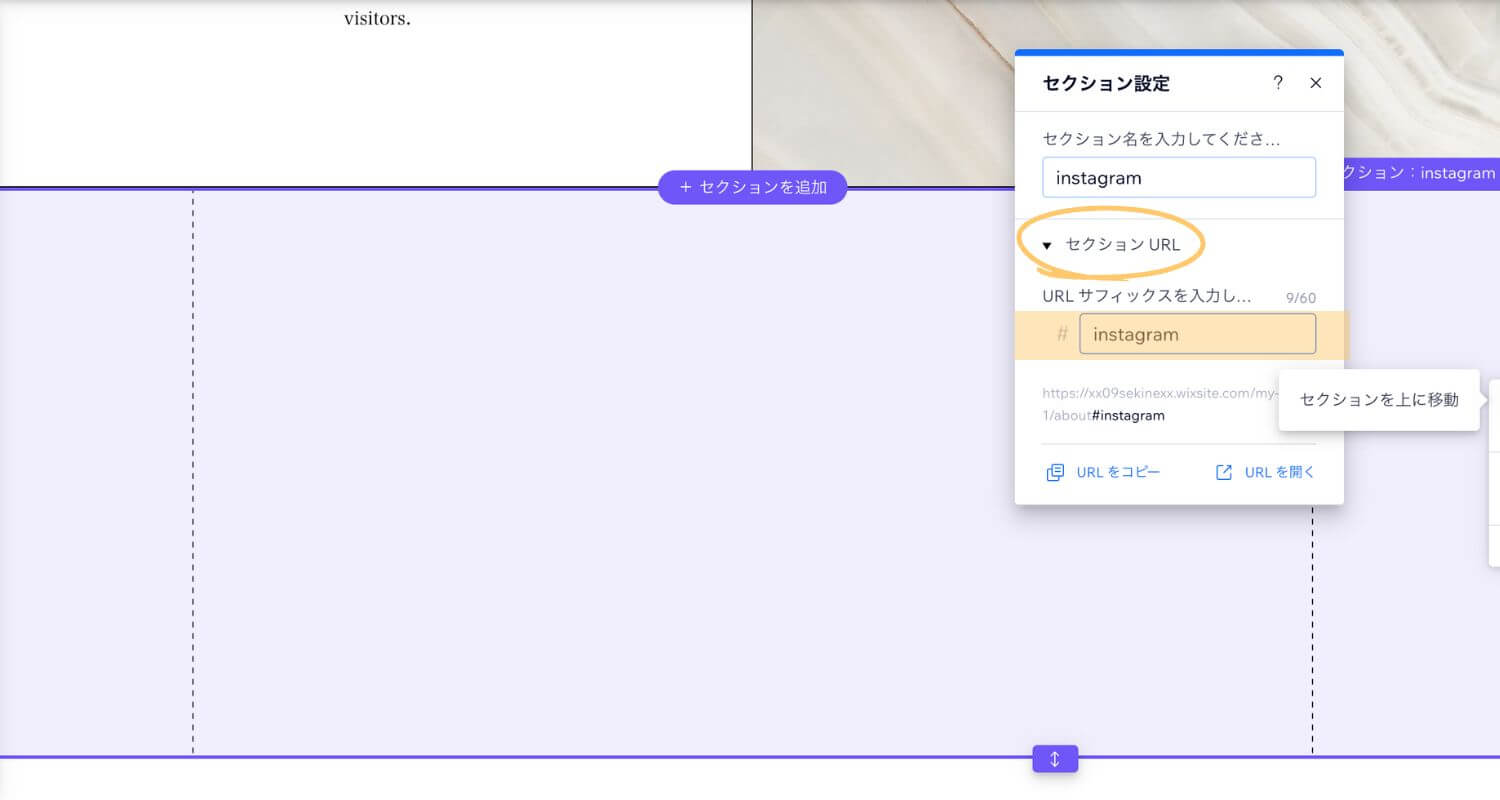
③セクションの名前を変更する




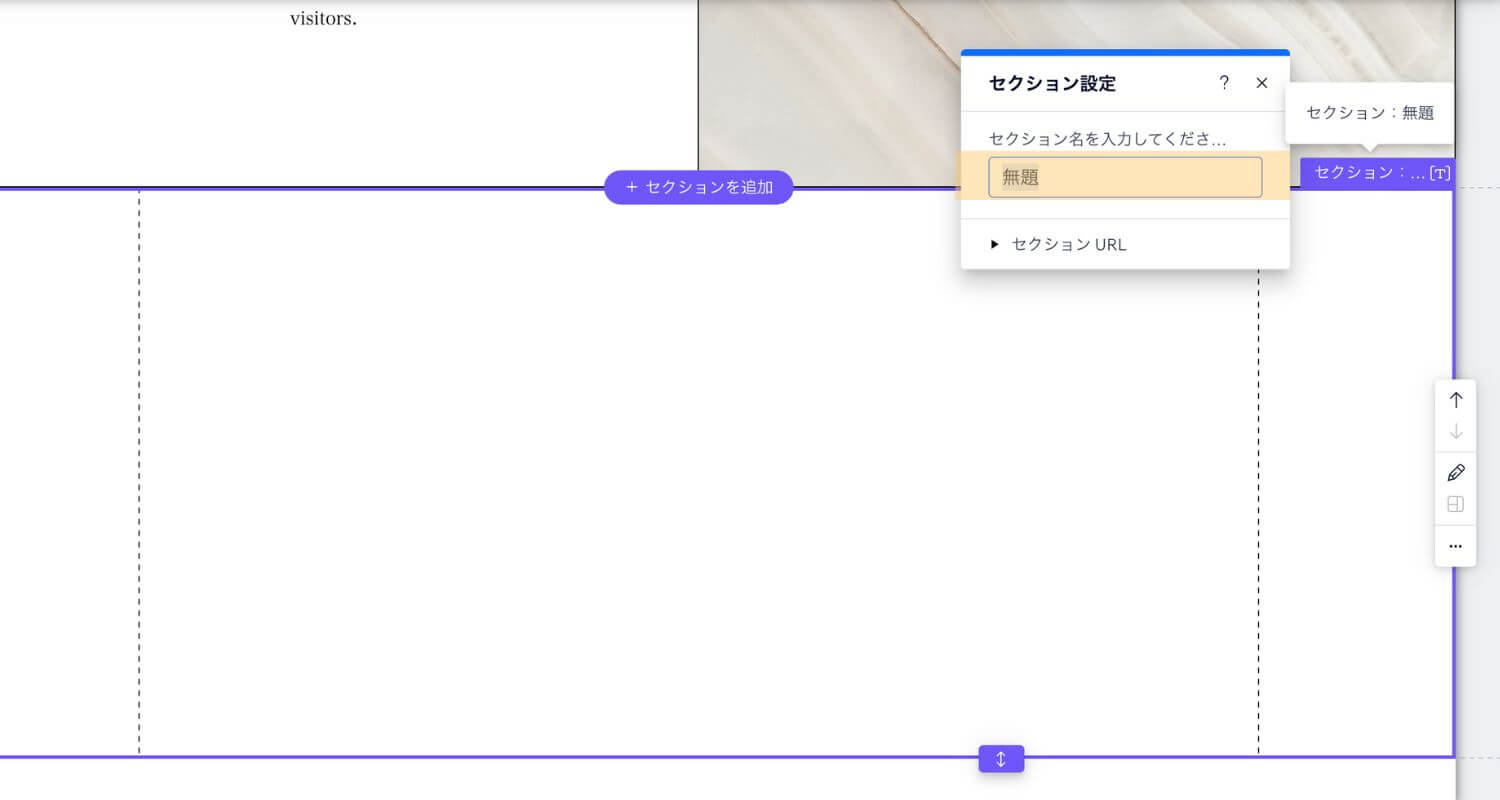
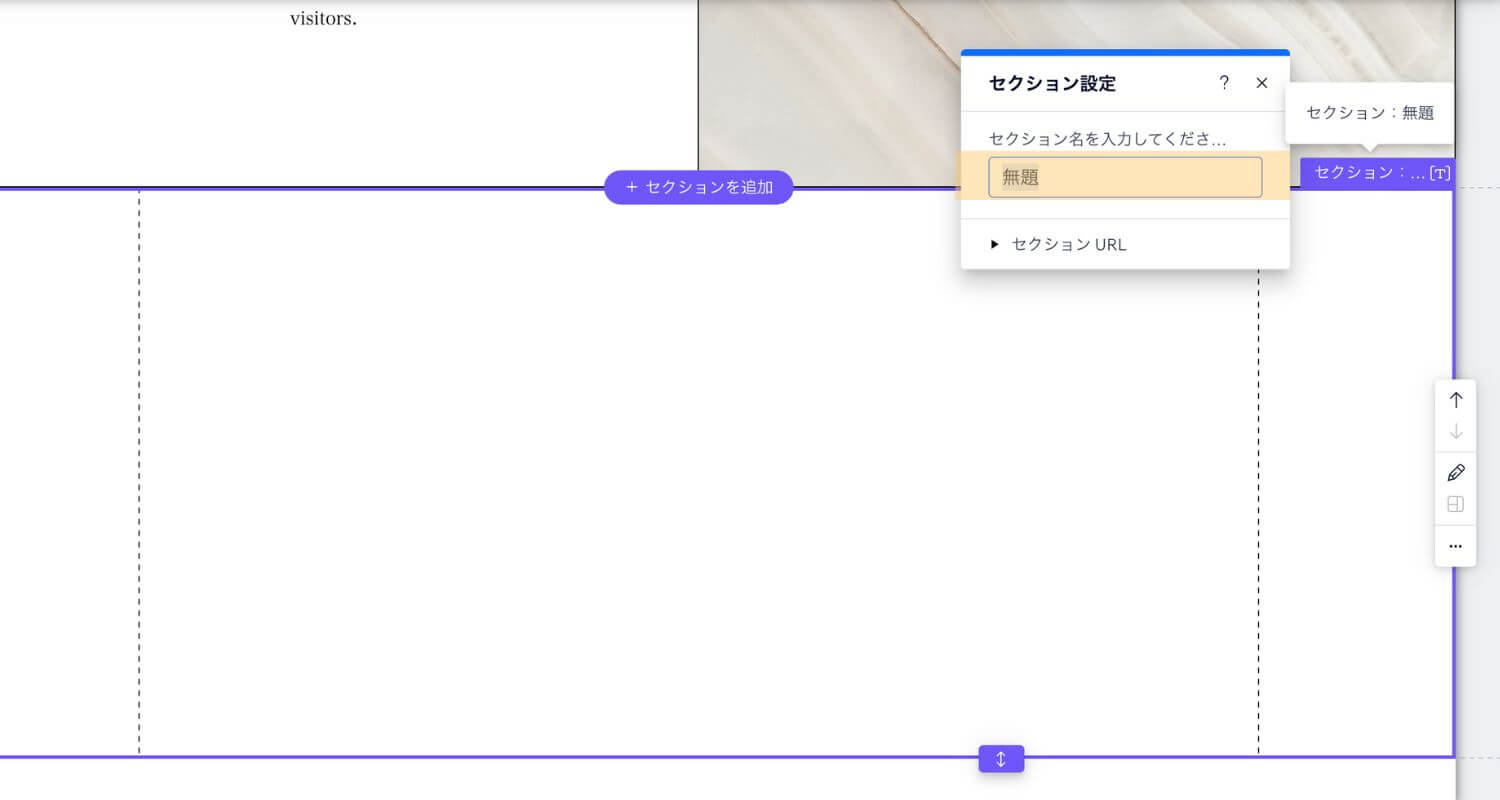
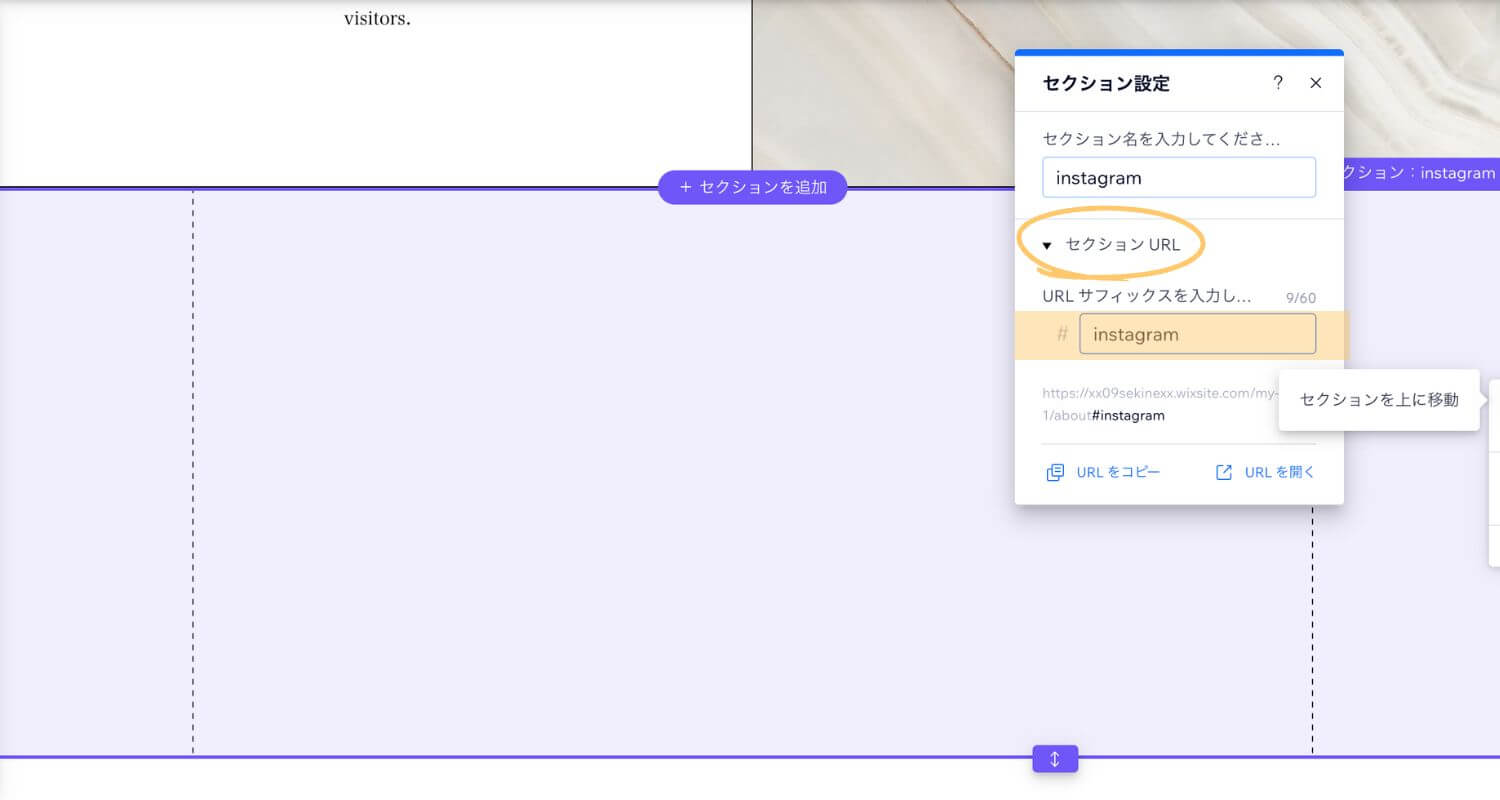
「セクション:無題」をクリックすると名前が変更できます。セクションの名前を設定しましょう。今回は「instagram」と設定します。


セクション名の下にある「セクションURL」も変更しましょう。
セクションURLとは「https://○○○.com/●●●」の●●●の部分です。
セクション名とセクションURLは、英語での設定しましょう!日本語でも表示されますが、正しく表示されないトラブルを避けるため英語名で設定をオススメしています。
インスタのアプリを追加
インスタのWixAppを追加していきましょう。
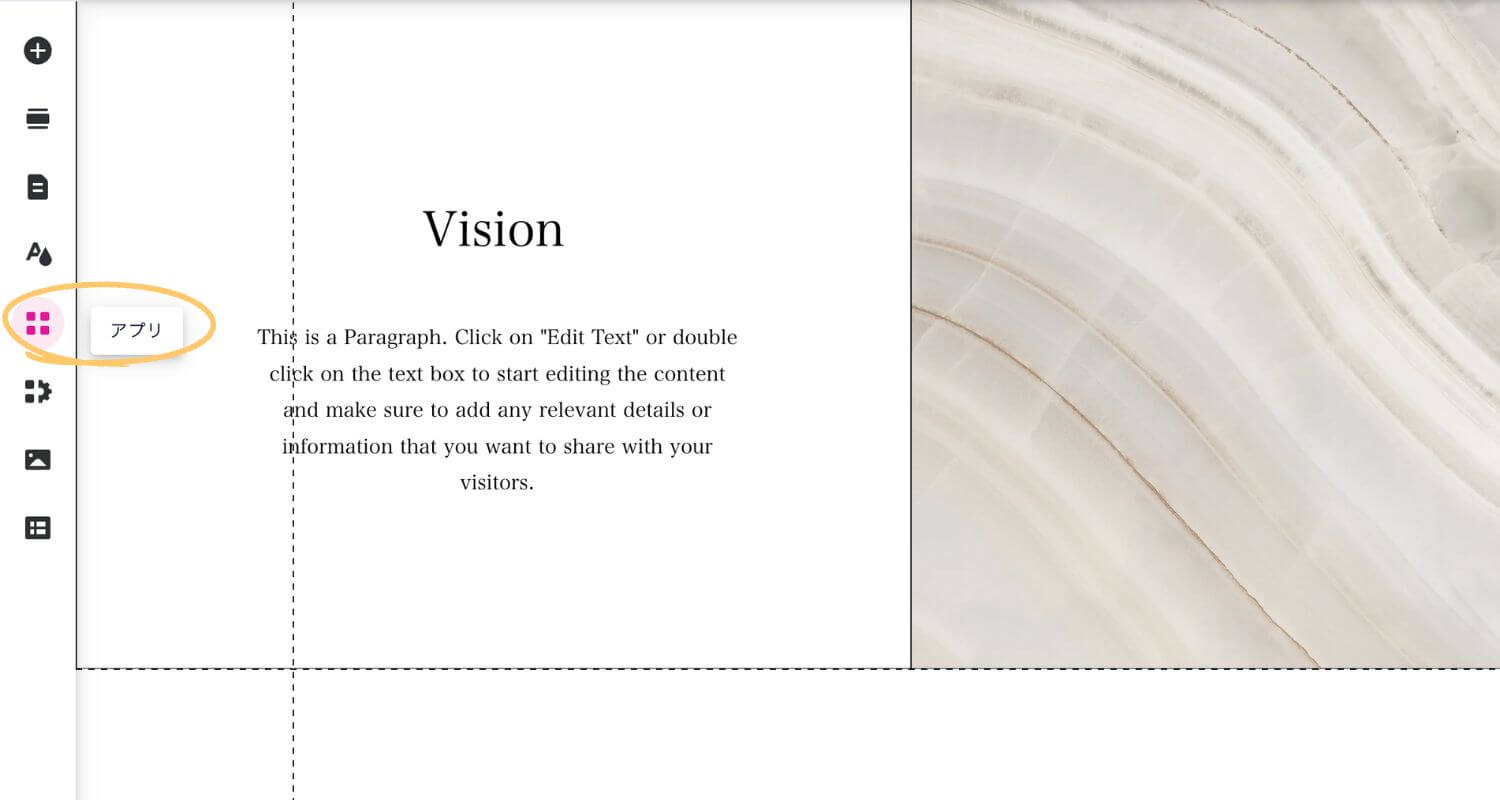
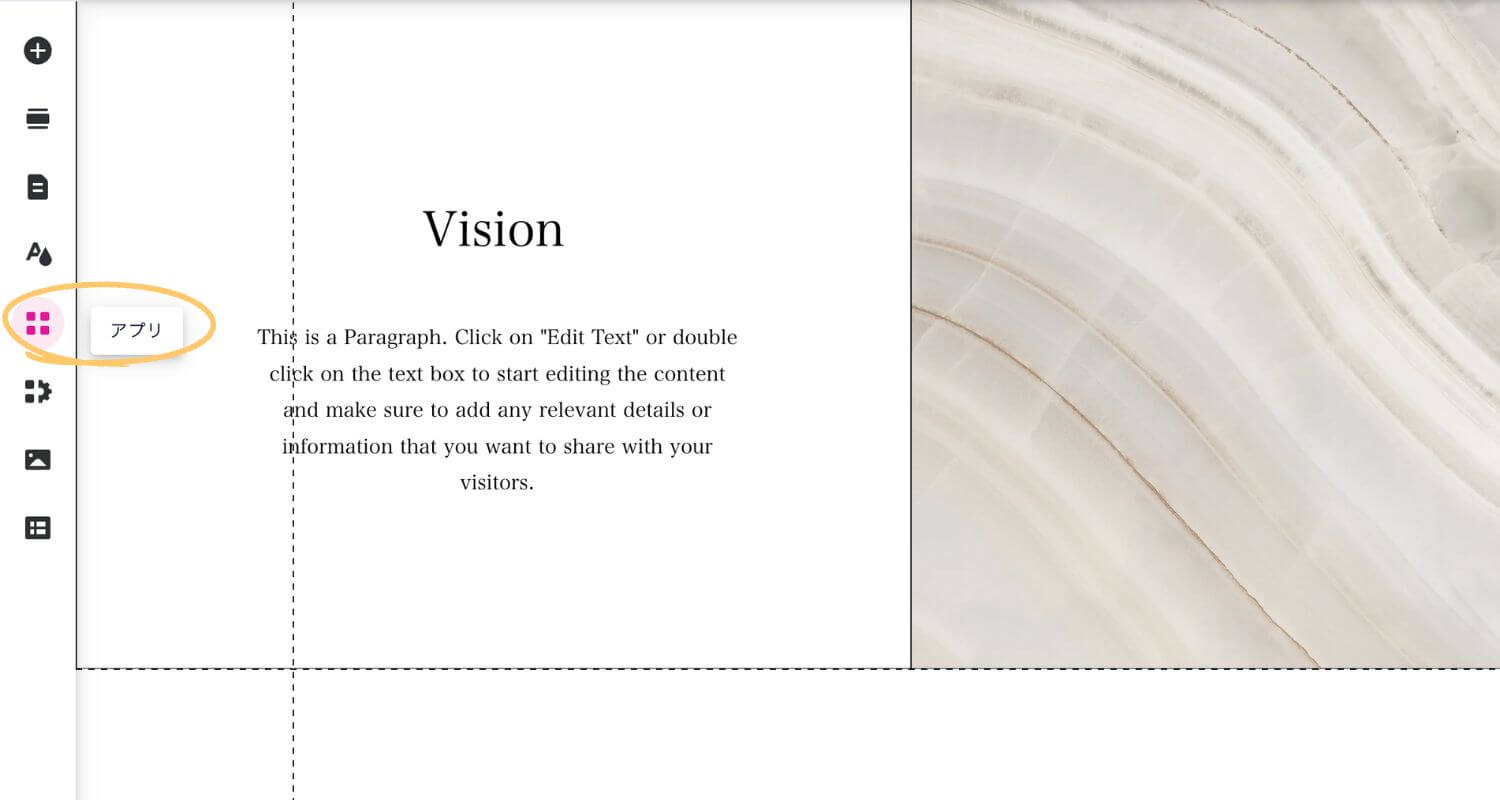
①アプリを選択


左のメニューバーから、「アプリ」を選択します。
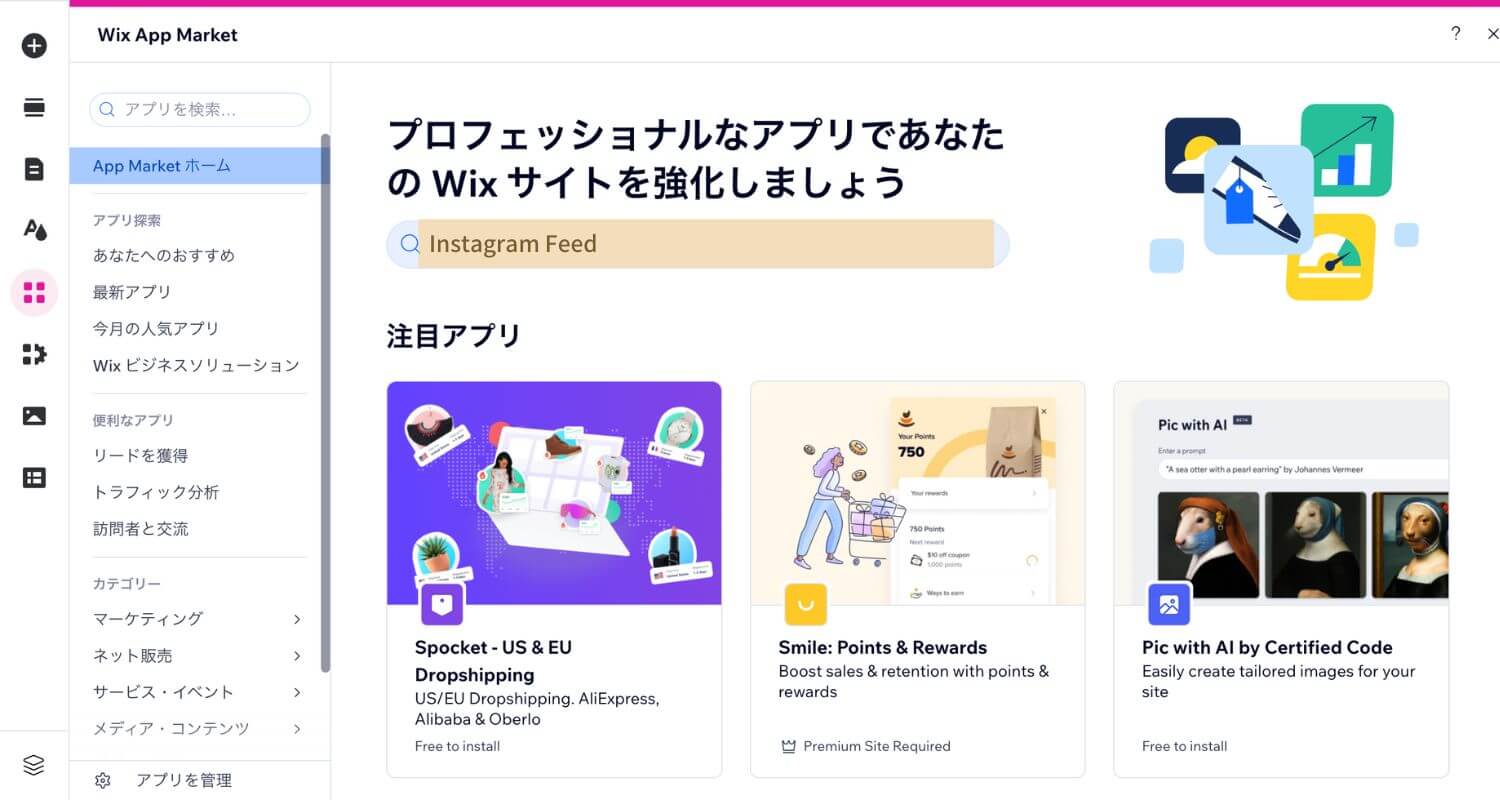
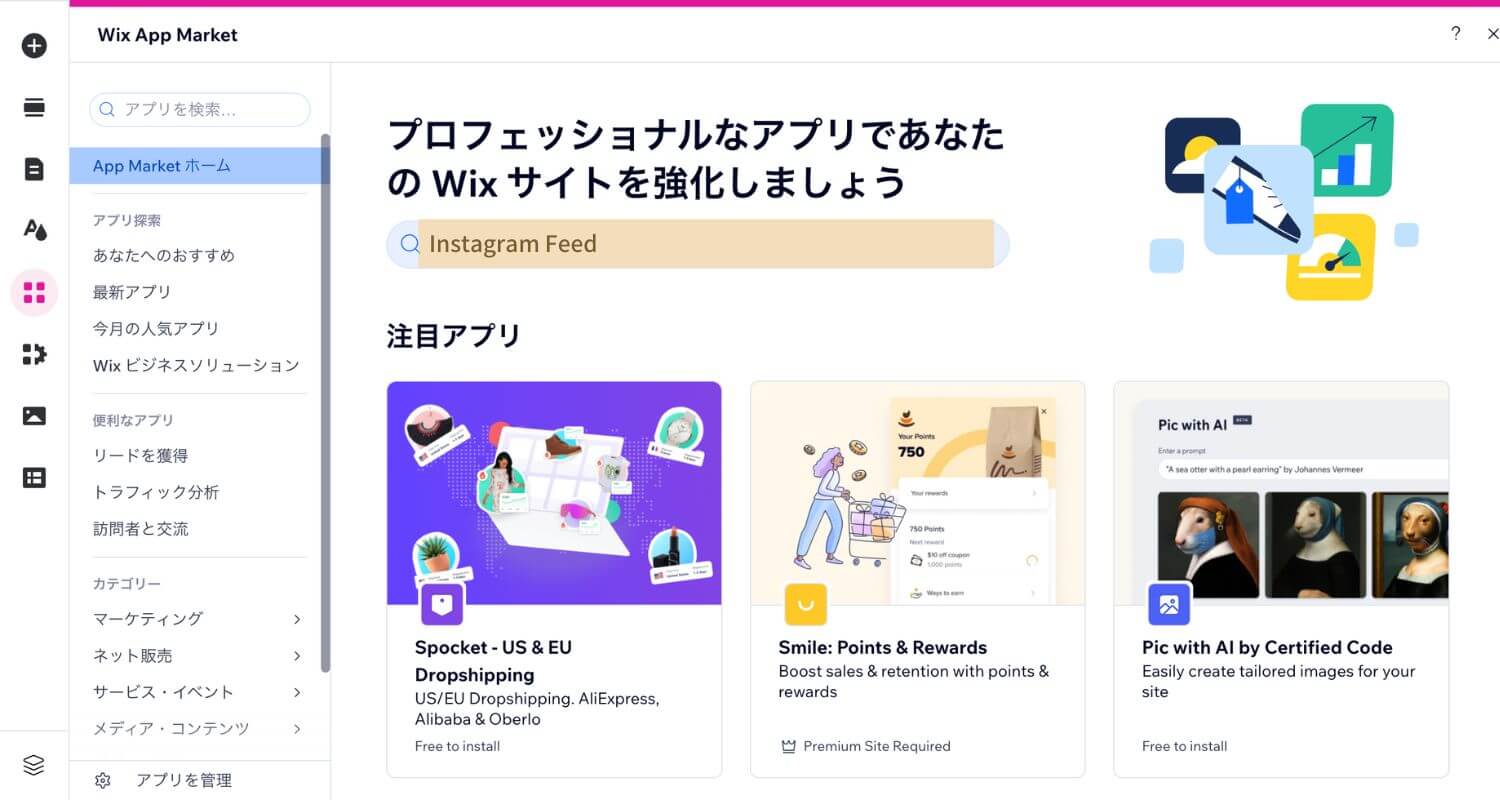
②アプリ「Instagram Feed」を検索し、追加。


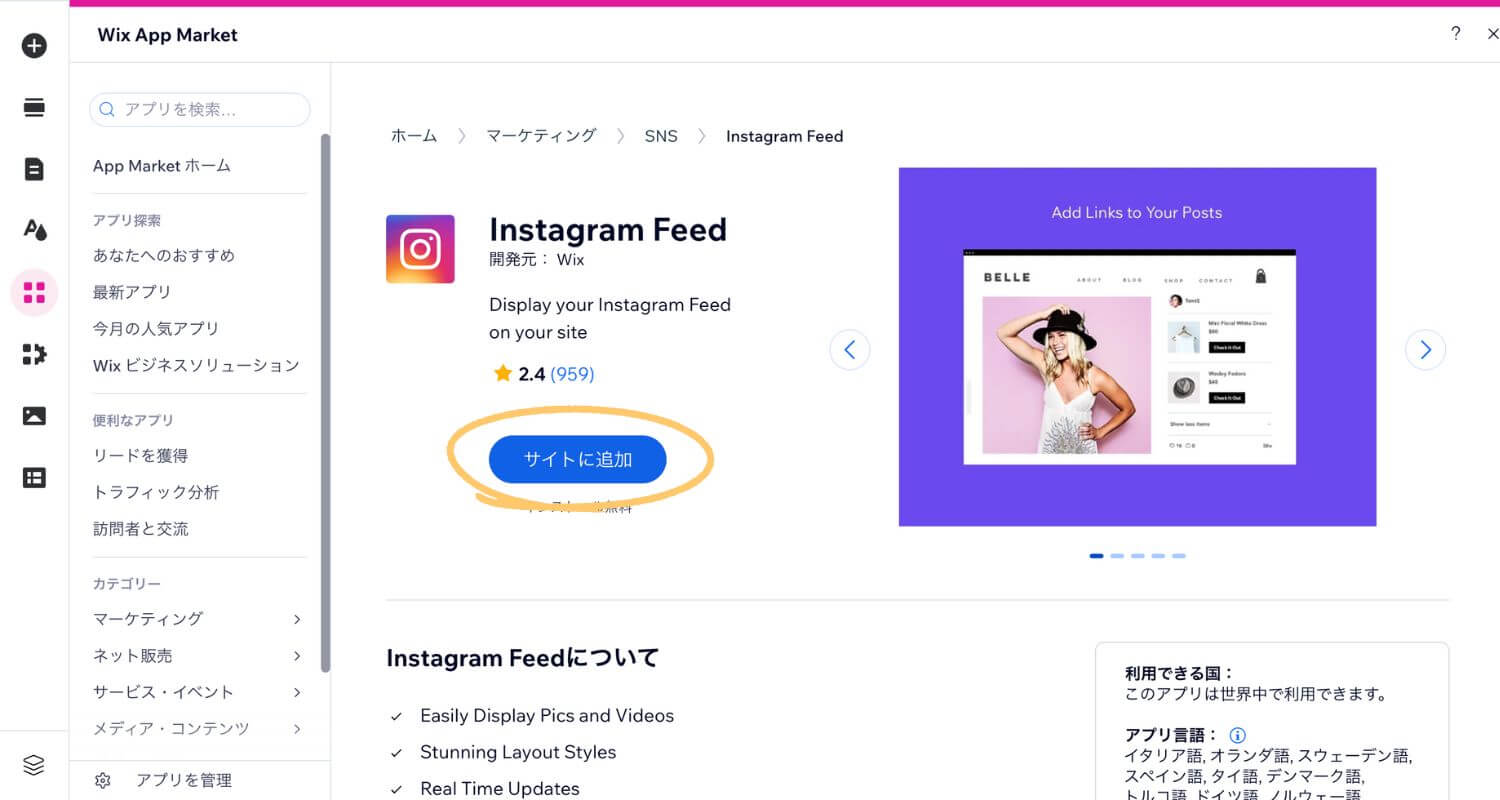
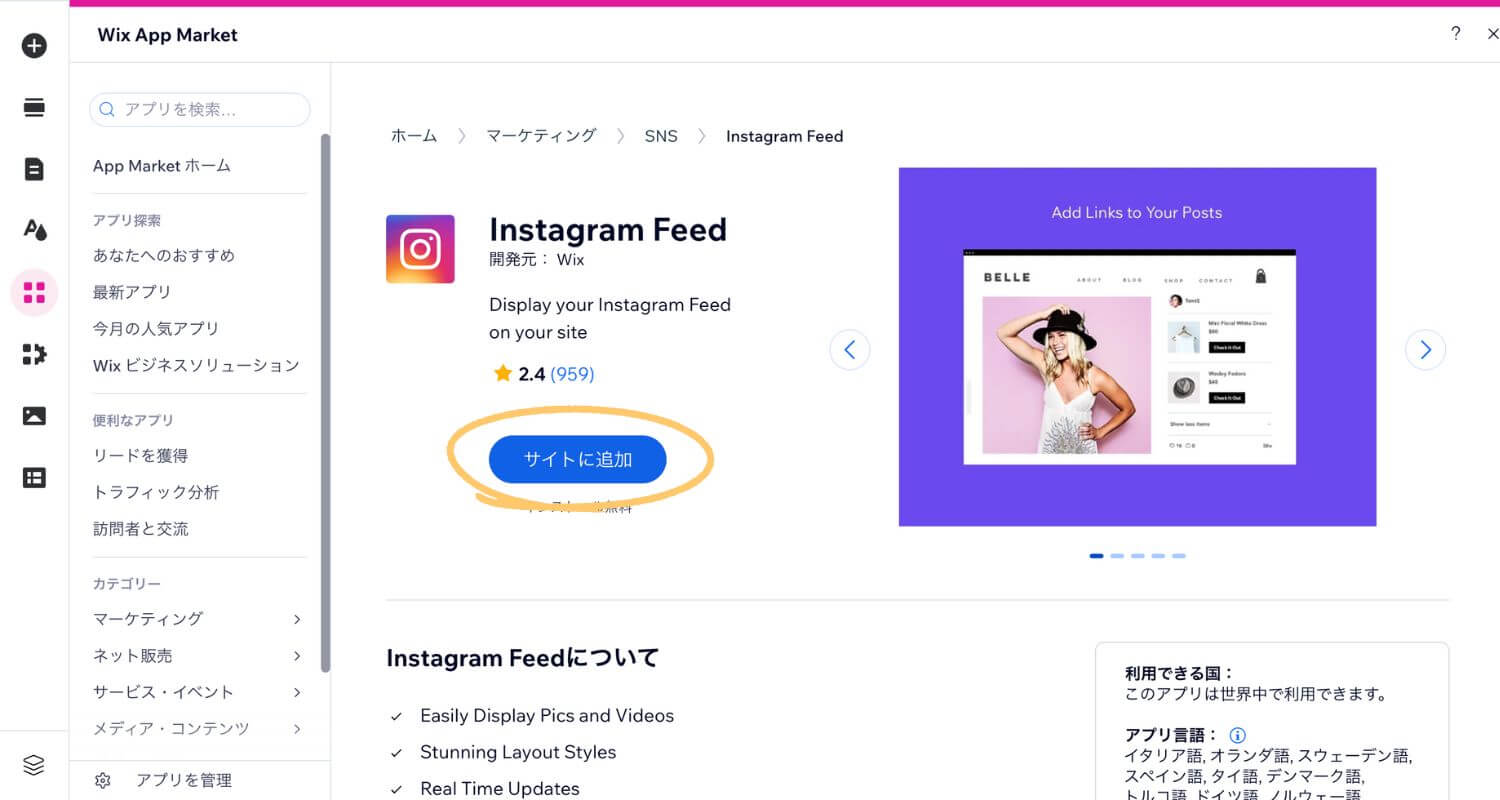
検索から「Instagram Feed」を探しましょう。


Instagram Feedを「サイトに追加」する。



「instagram」のキーワードだけでは検索されませんでした。
「Instagram Feed」と検索しましょう!
インスタを連携
アプリを追加できたので、次に自分のインスタアカウントと連携していきます。
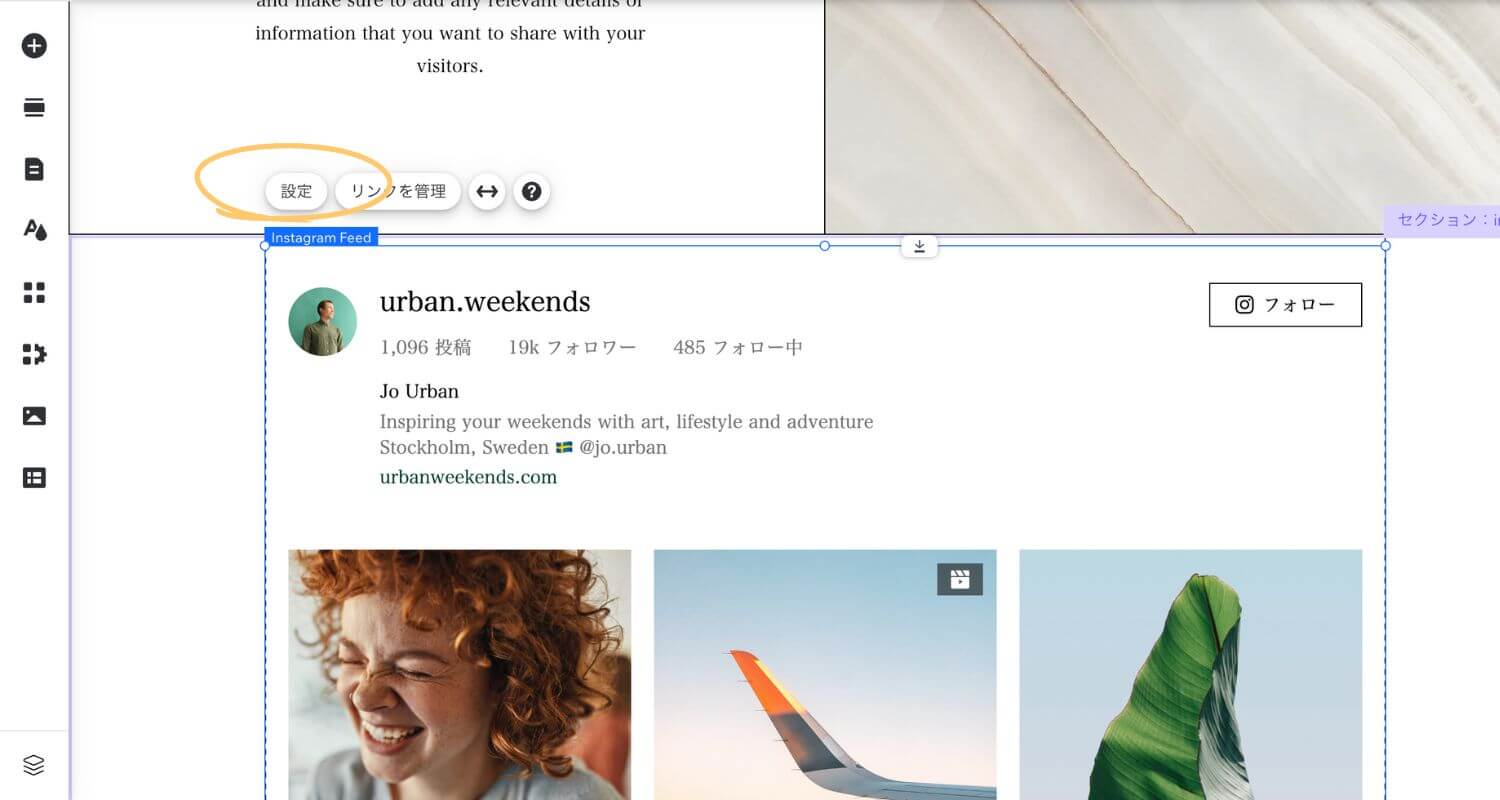
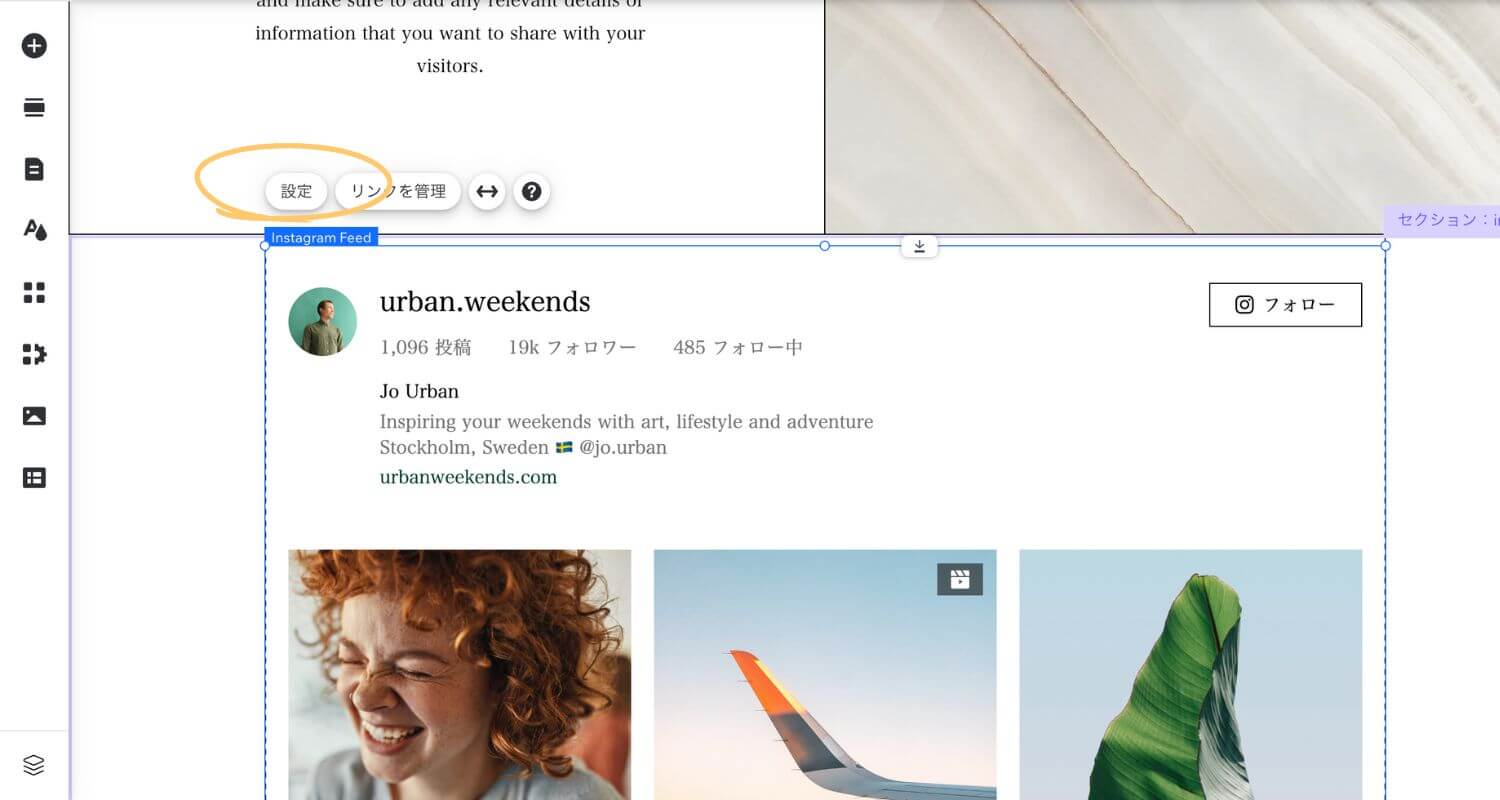
①「設定」を選択


「設定」を選択しましょう。
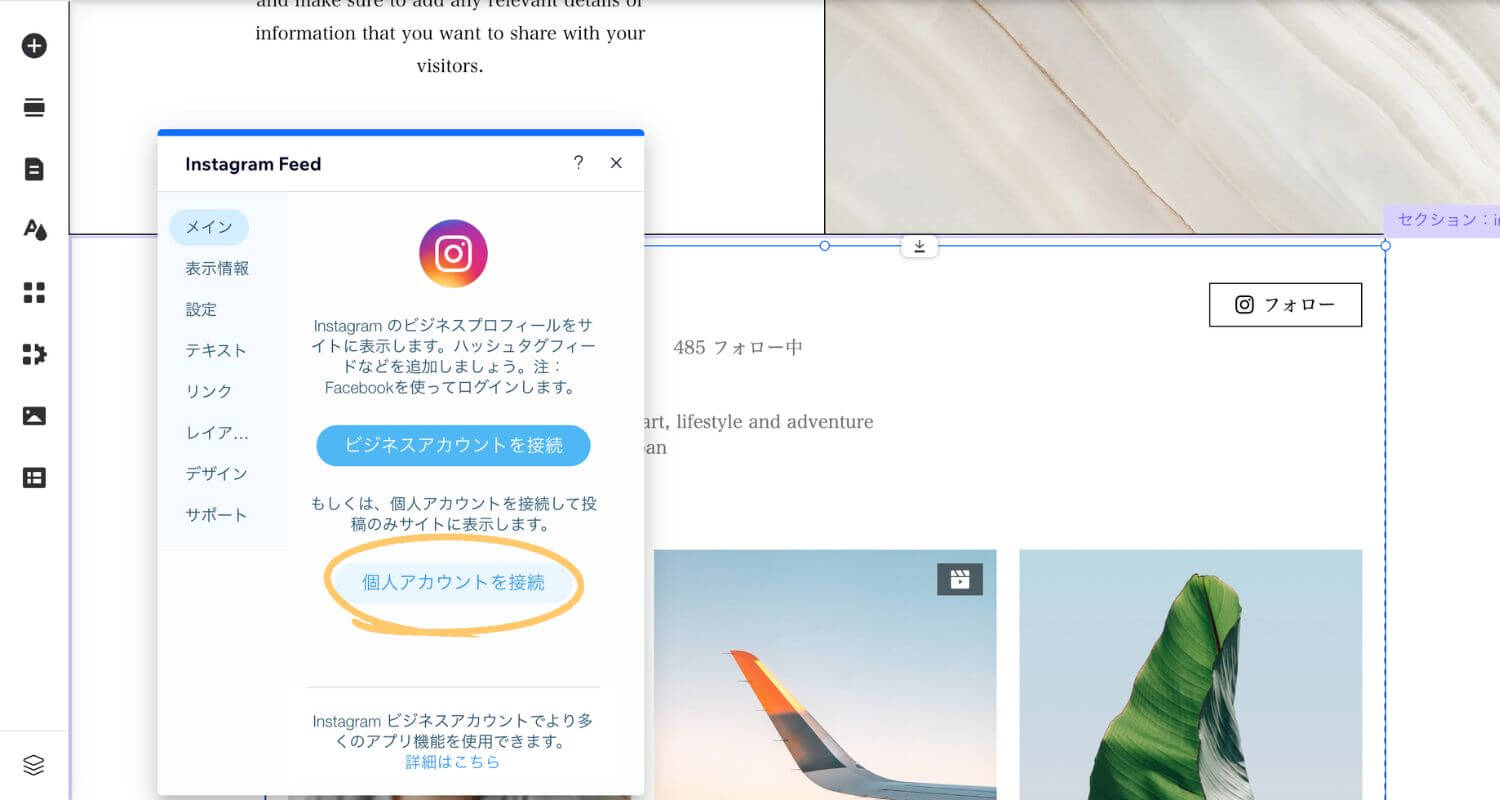
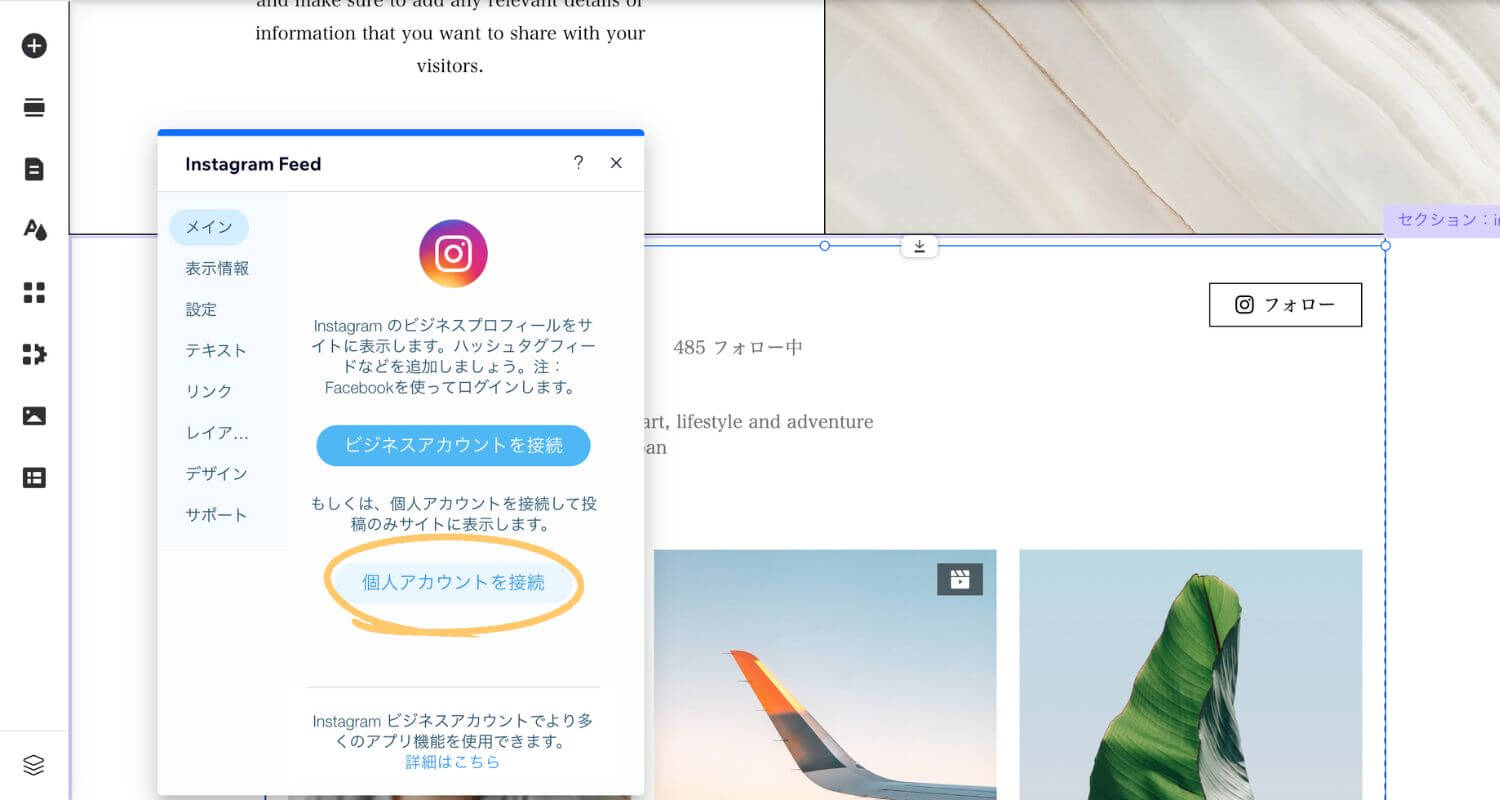
②「アカウントを接続」を選択


「ビジネスアカウントの接続」を「個人アカウントの接続」の2つがあります。
「ビジネスアカウントの接続」の方が細かく設定ができるようですが、投稿画像を表示するだけなら「個人アカウントの接続」でも十分行えます。今回は「個人アカウントの接続」で設定していきます。



「ビジネスアカウントの接続」は、Facebookやビジネスアカウントの設定など…設定が難しくて、4時間いろいろ方法を試しましたが上手く行かず😭
今思えば、「個人アカウントの接続で事足りた」という結果です。
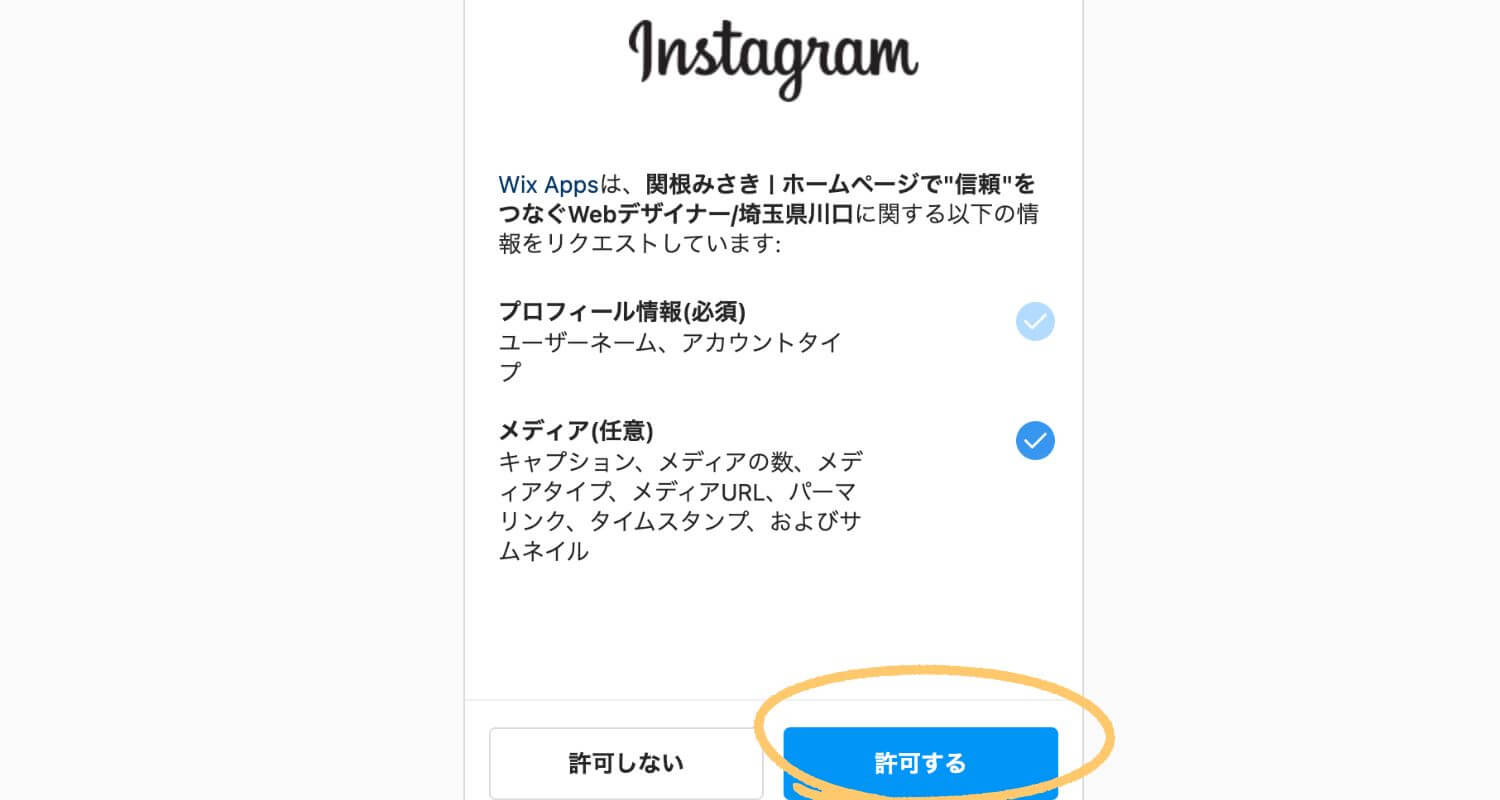
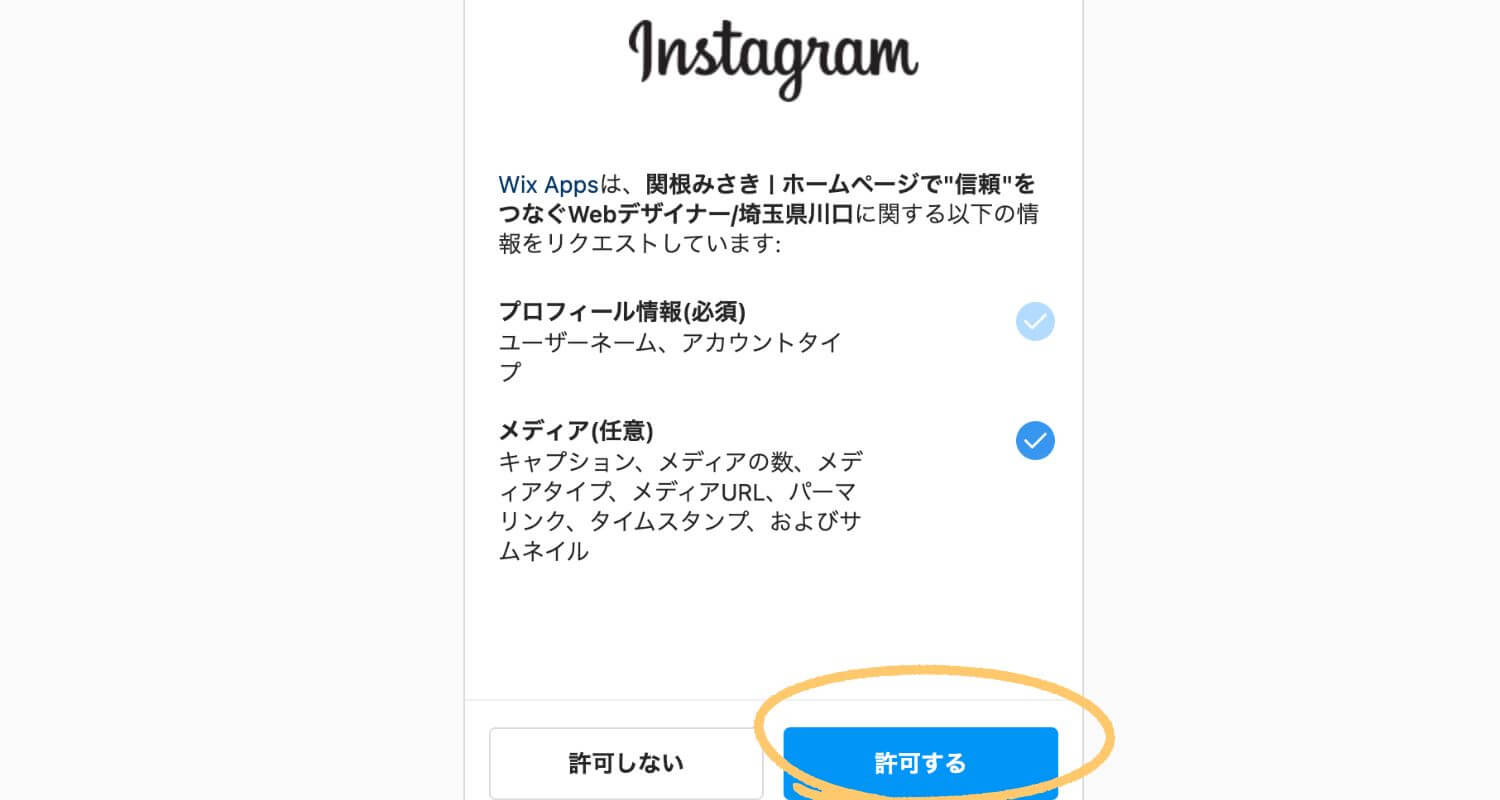
③インスタのログインを行う


ご自分のアカウントにログインすると連携することができます。
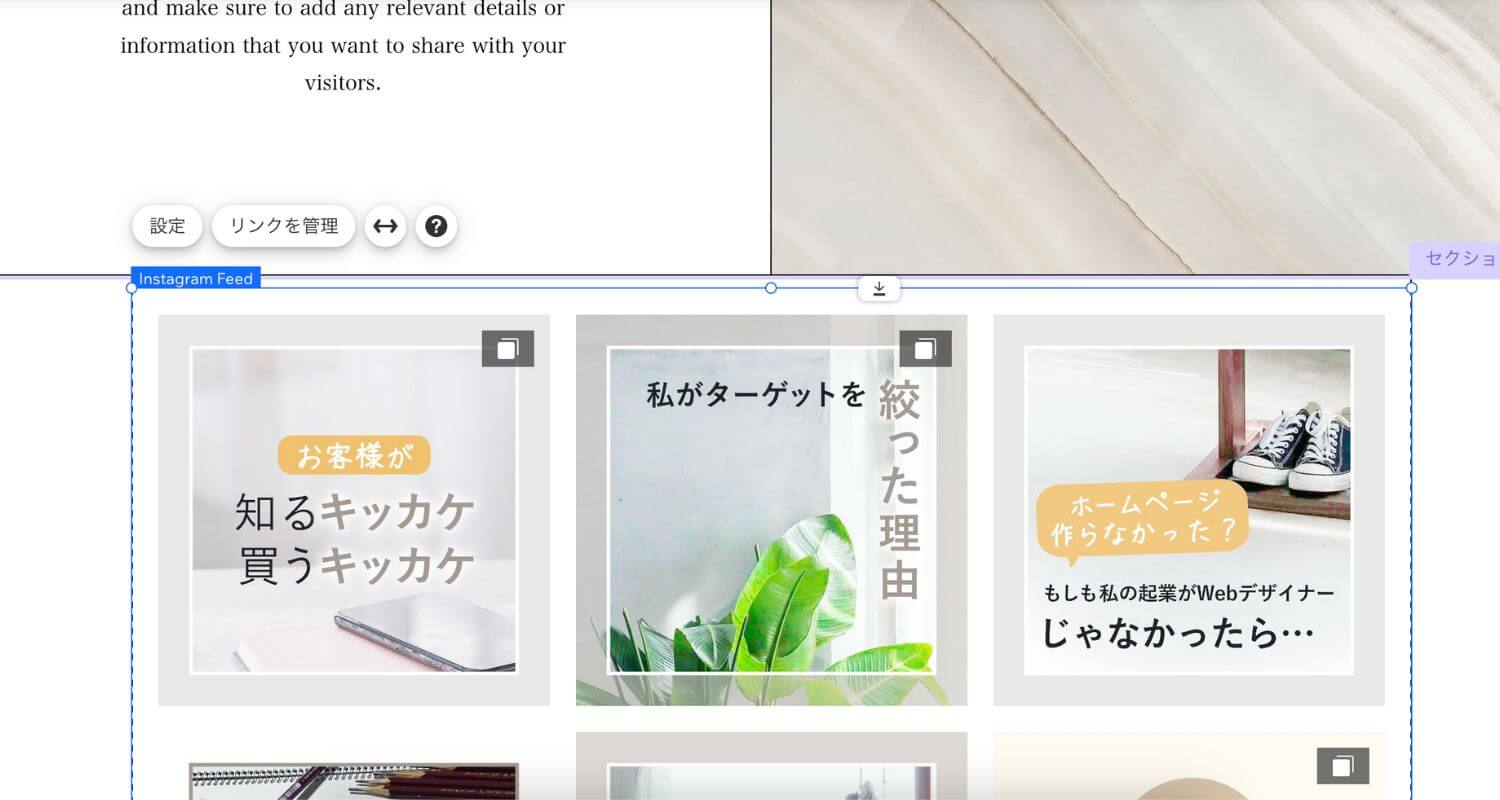
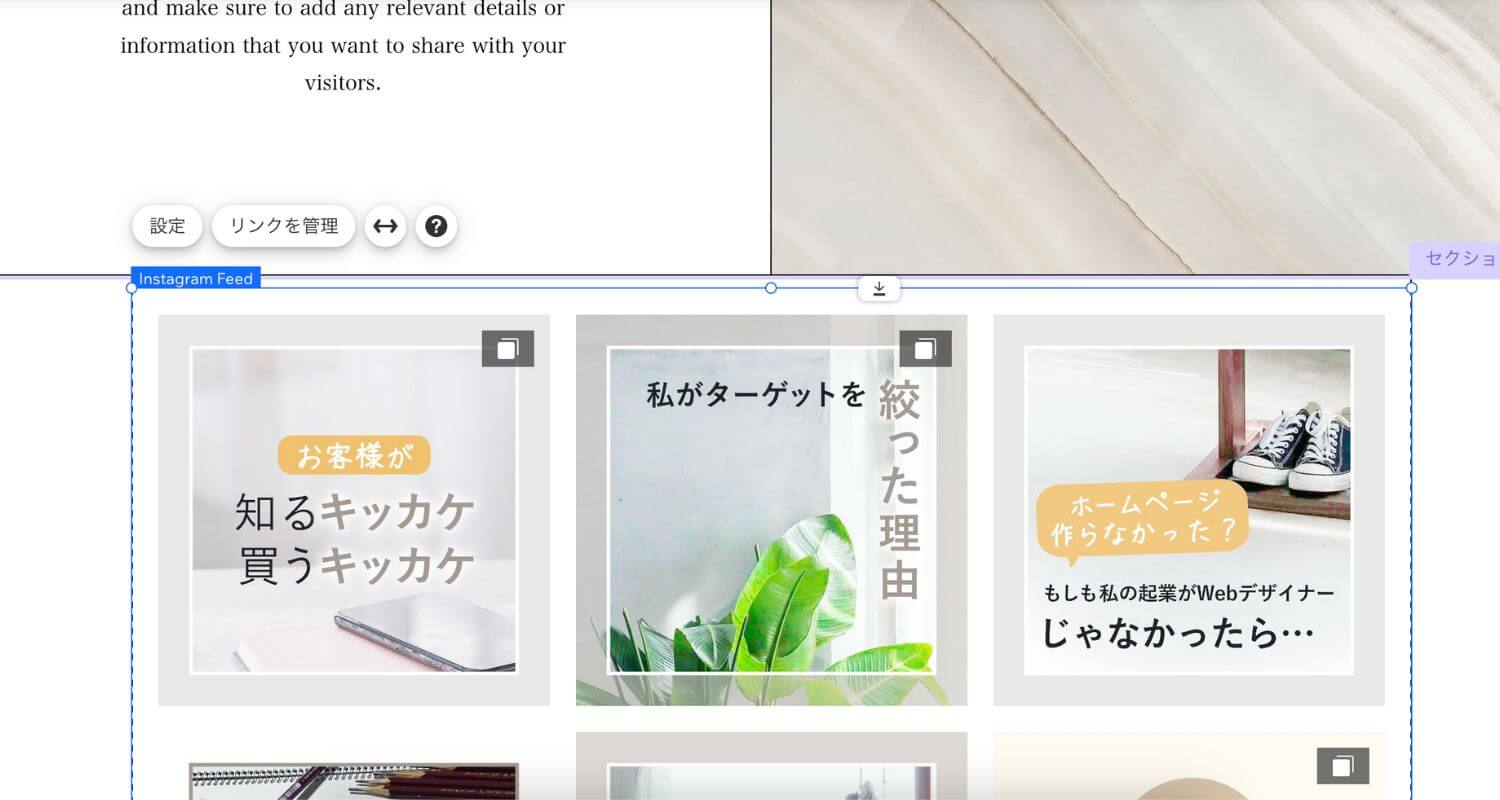
自分の投稿画像が表示されているのをご確認ください。


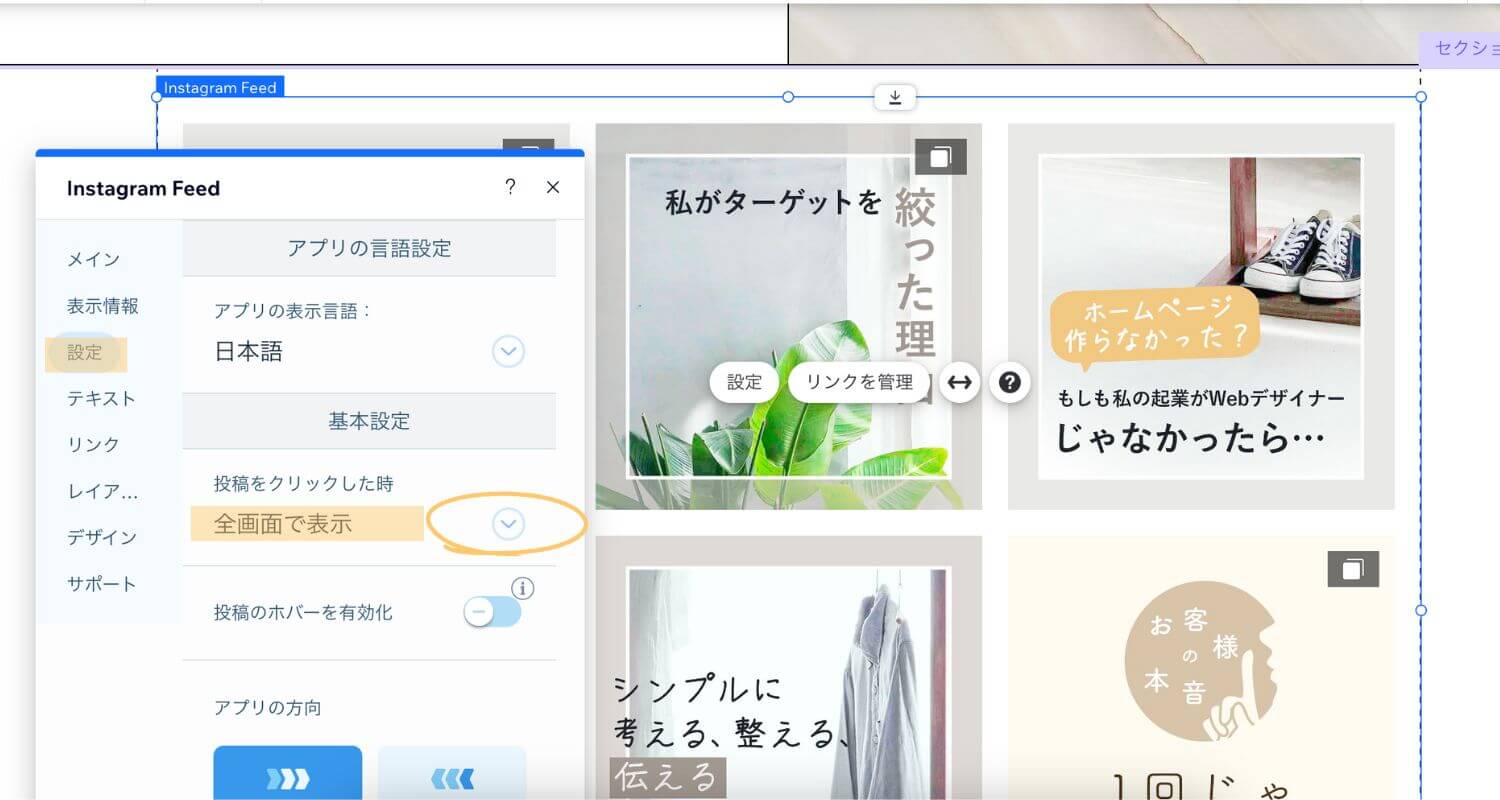
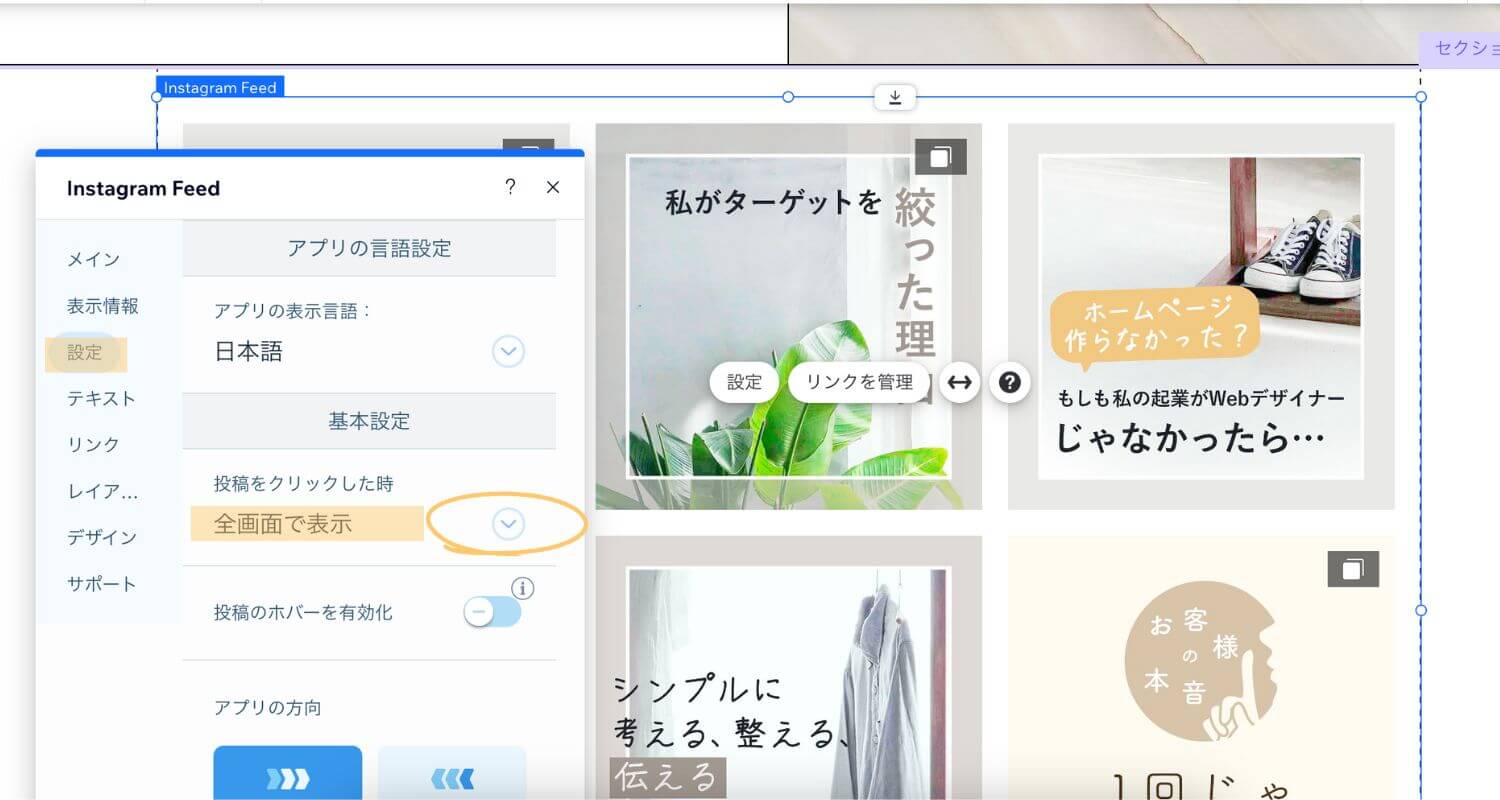
④基本設定:投稿をクリックした時の設定


「設定」から基本設定の「投稿をクリックした時」の設定を行います。
初期設定では「全画面での表示」となっています。
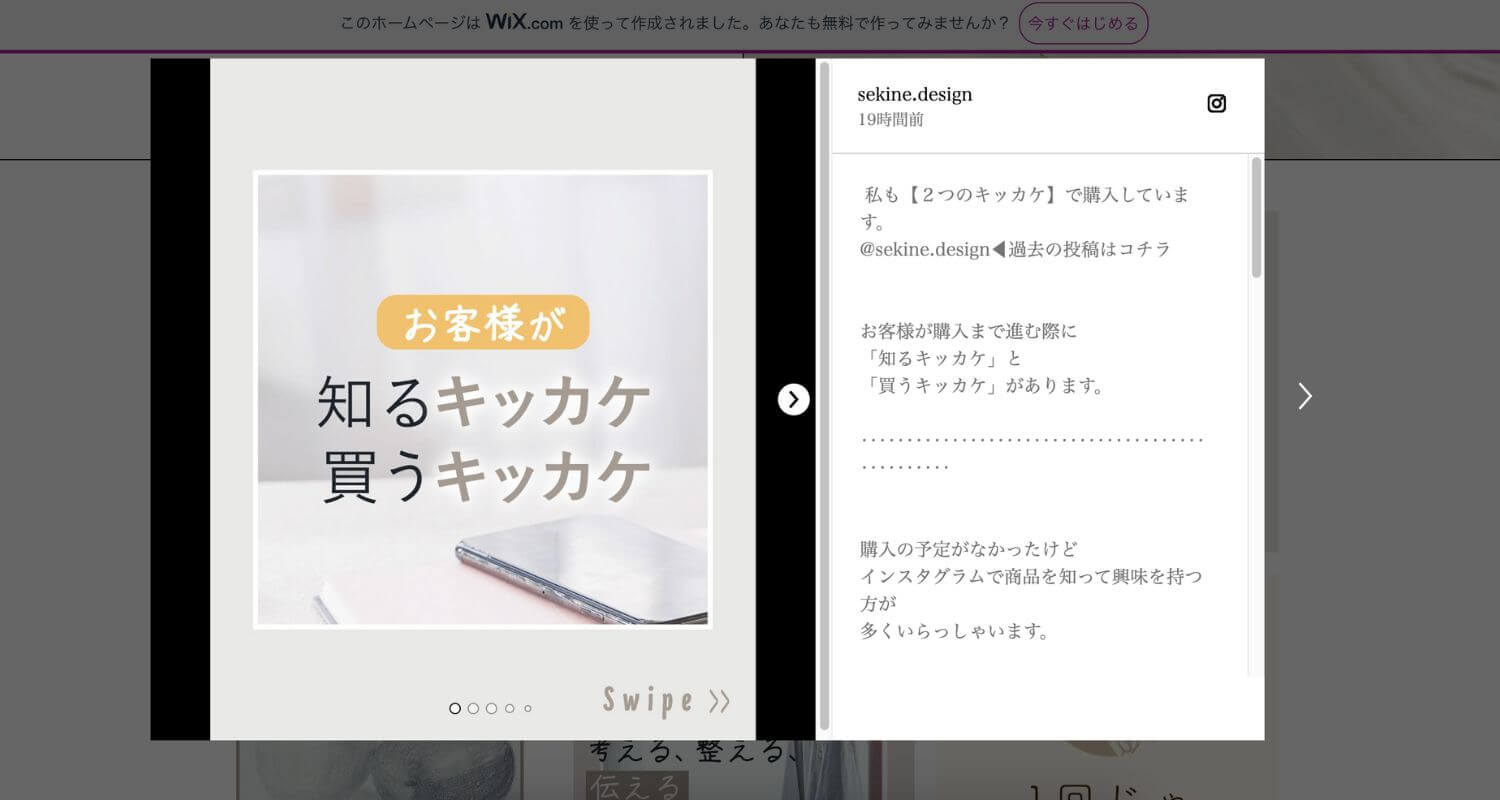
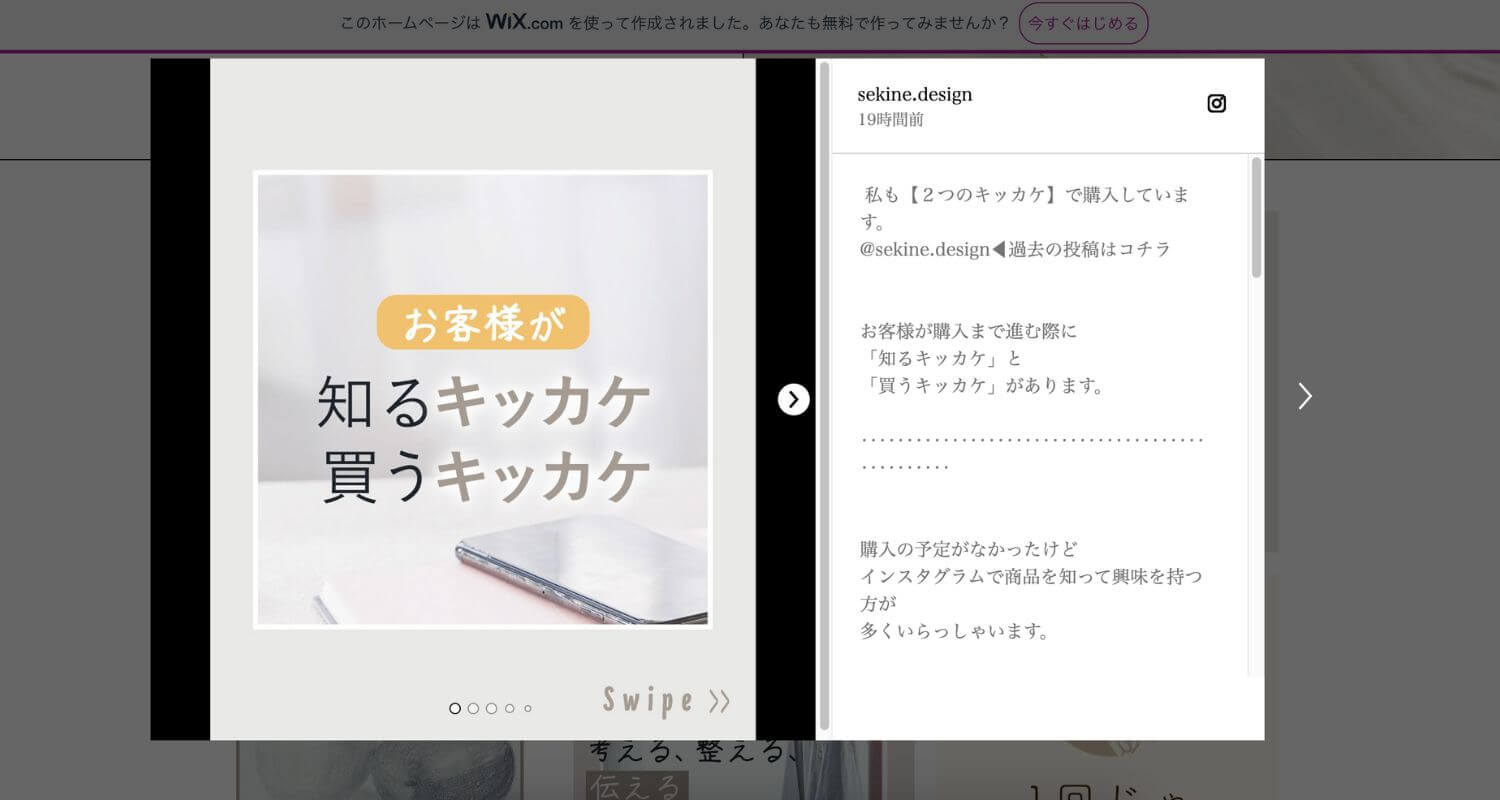
実際の画面はこちら↓


クリックするとホームページ上で、投稿を見ることができます。
他にも、実際にインスタにアクセスする「Instagramで開く」、クリックしても変化しない「リンクしない」を選択することできます。
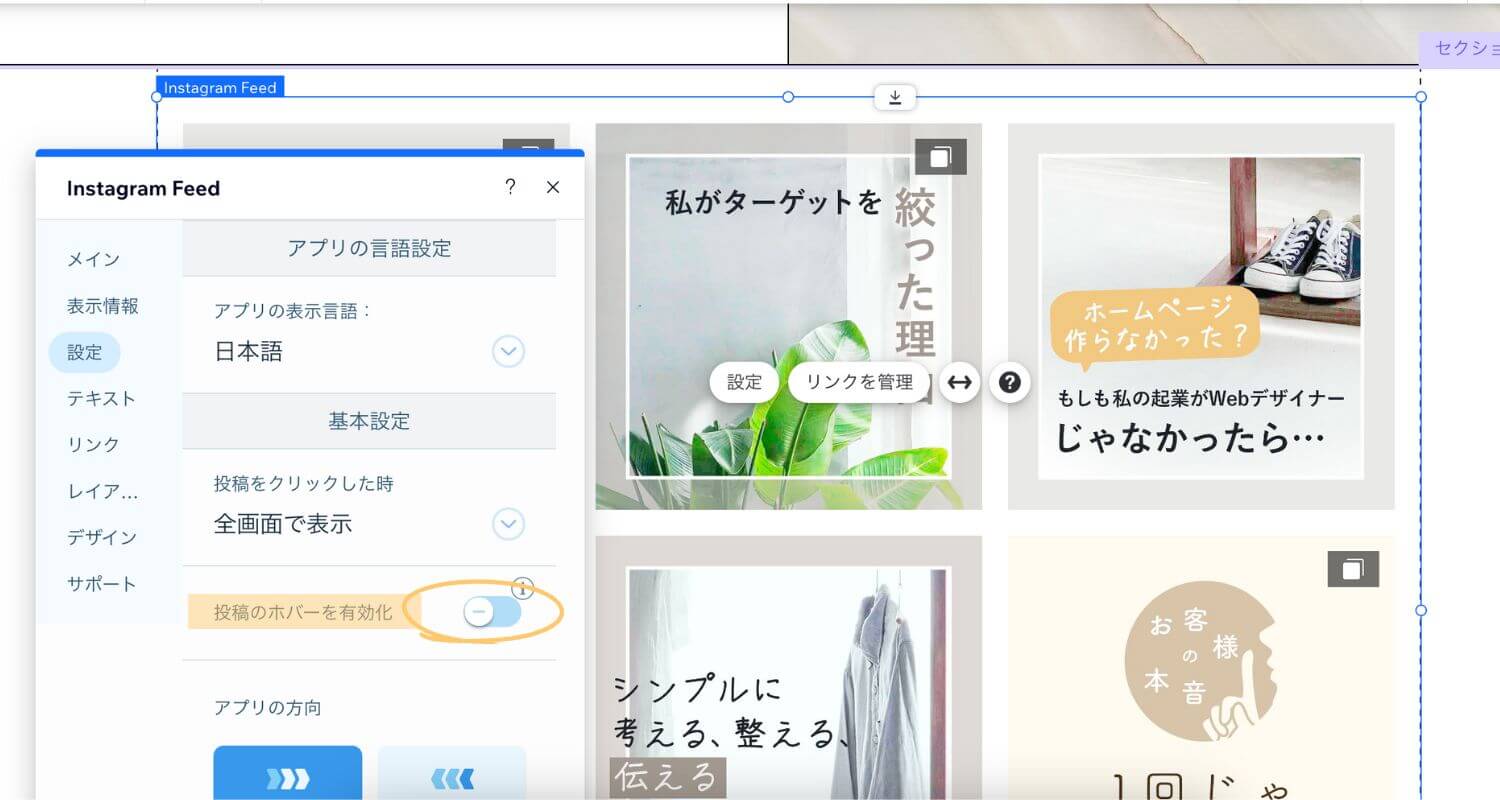
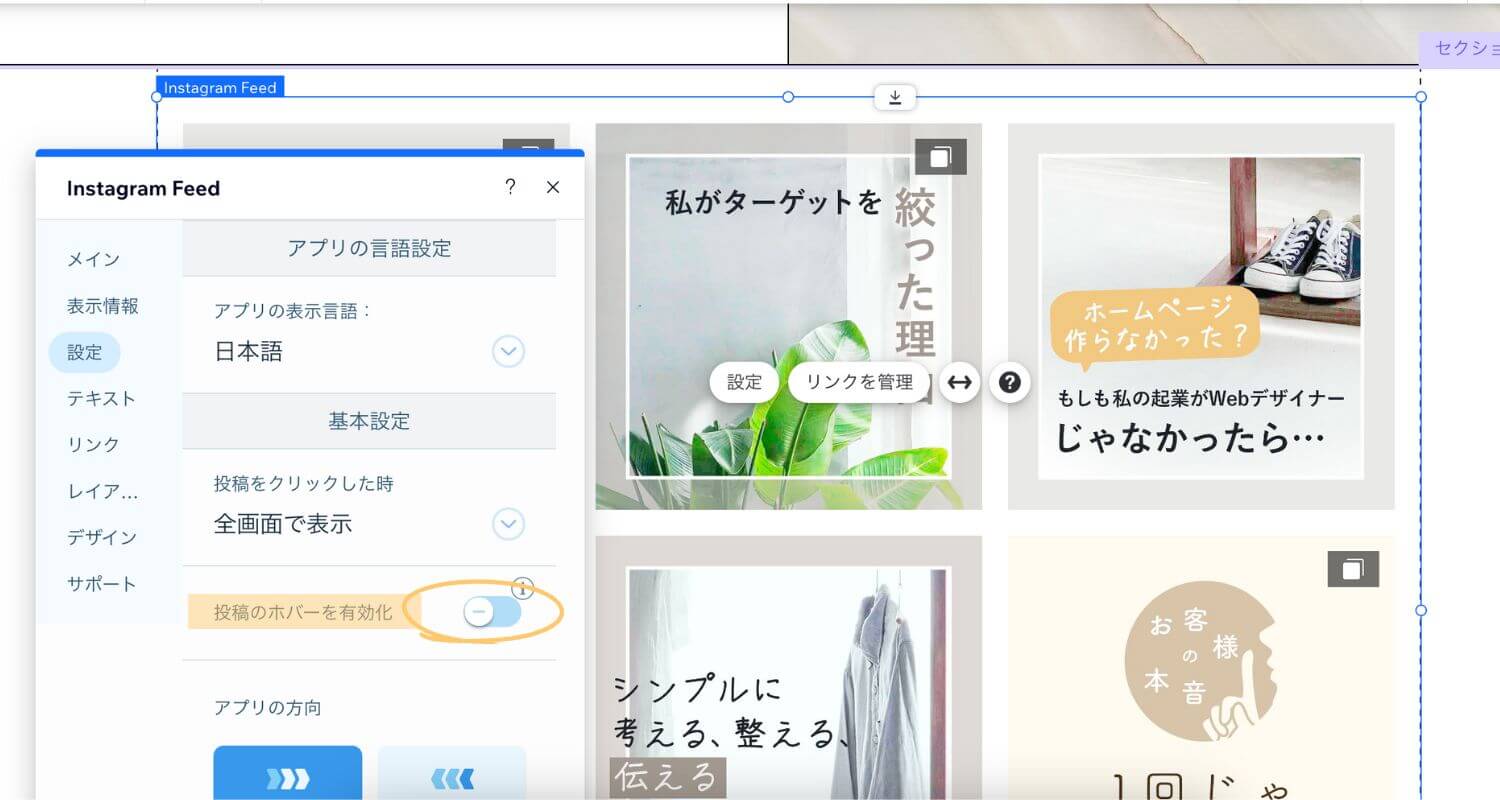
⑤基本設定:投稿のホバーを有効化


ホバーとは、投稿画像の上に矢印(カーソル)が載っている時のことを言います。
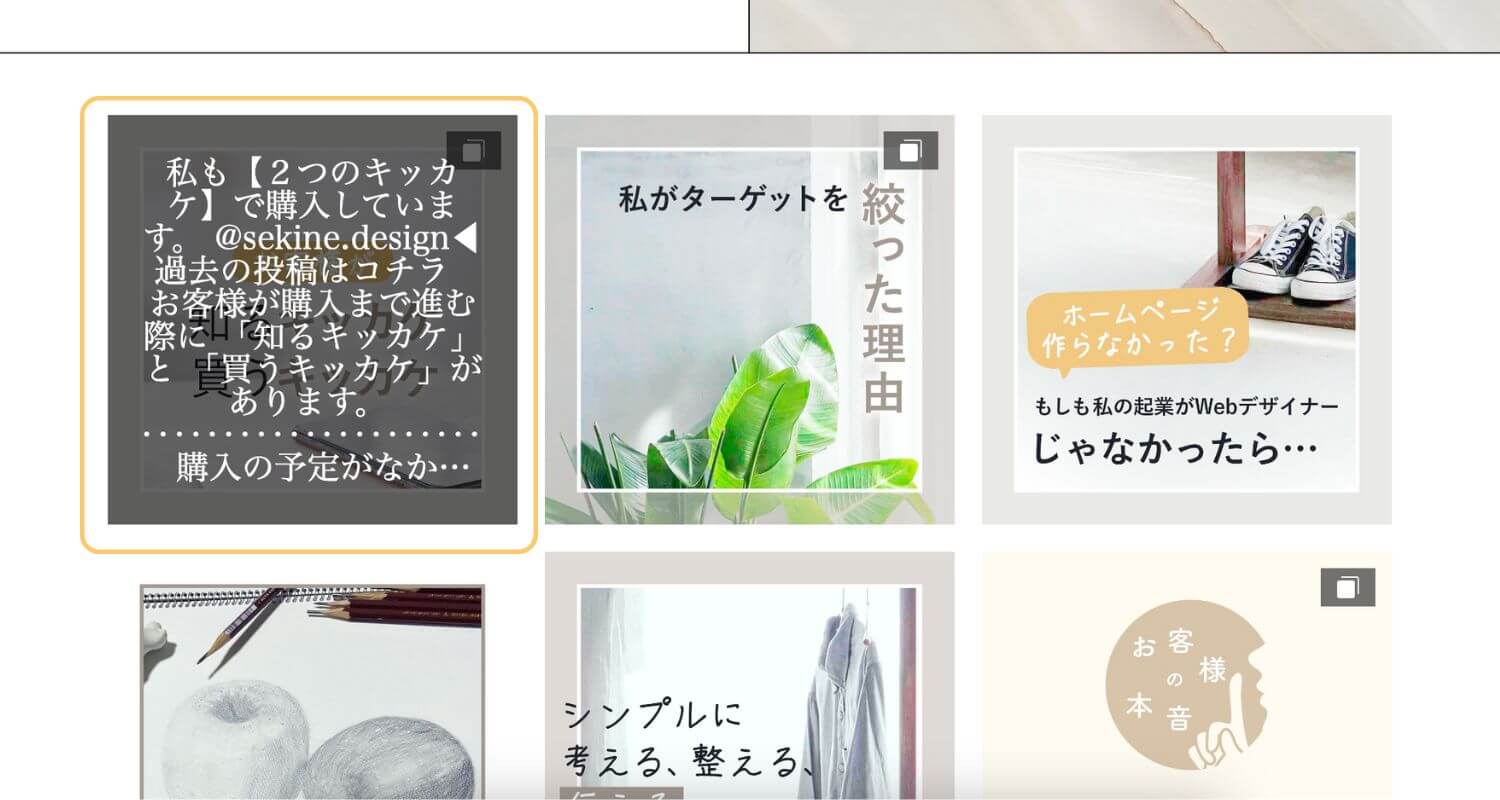
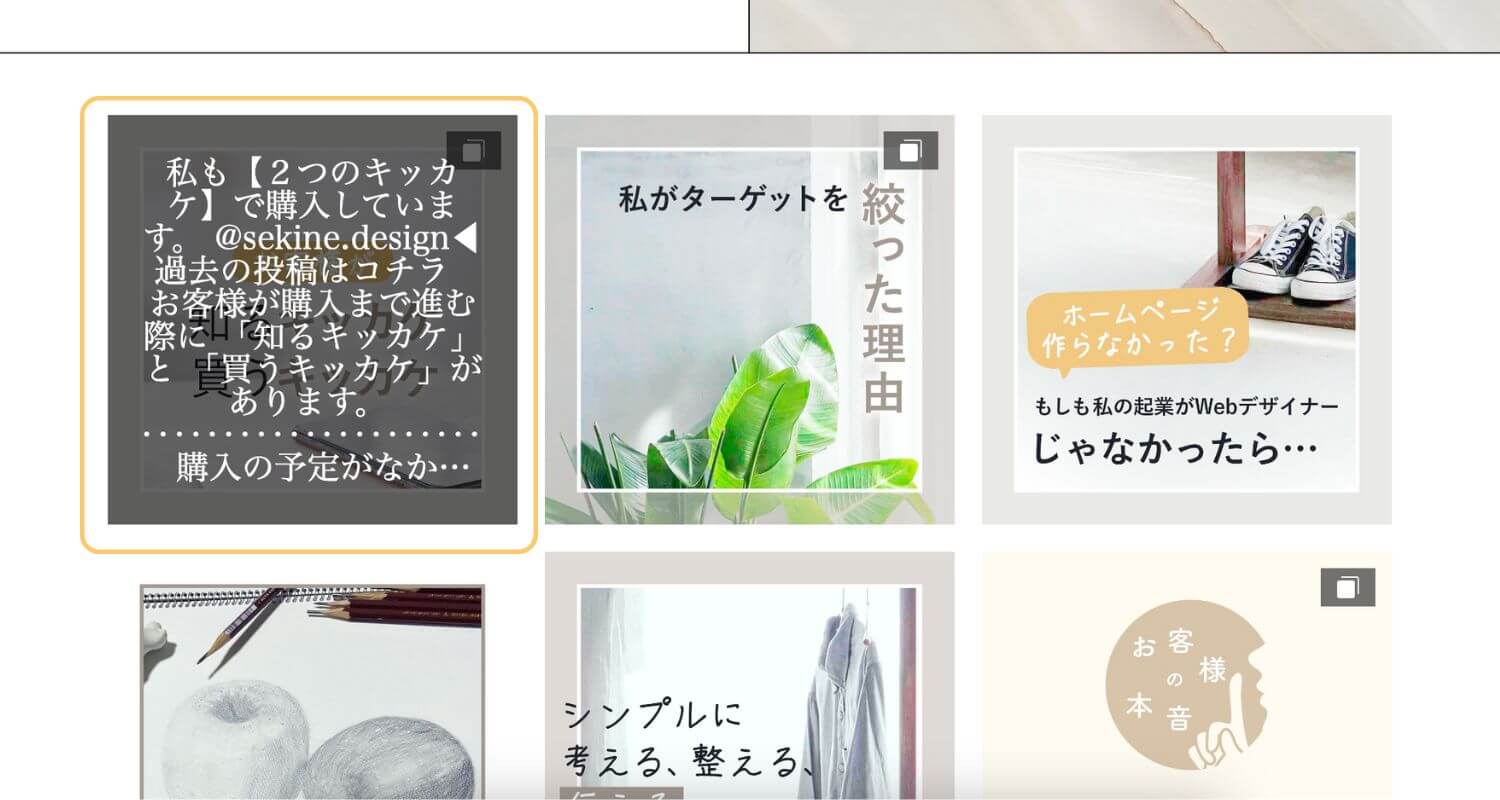
実際の画面はこちら↓


このようにクリックせずに、投稿の内容が表示されます。
必要ない場合は設定を解除してください。



基本設定は以上です。次はアレンジして行きましょう!
インスタを表示する方法【Wixでアレンジできること】
基本設計が終わったら、色やレイアウトを変更してホームページのデザインに合わせて行きましょう!
画像表示サイズの変更
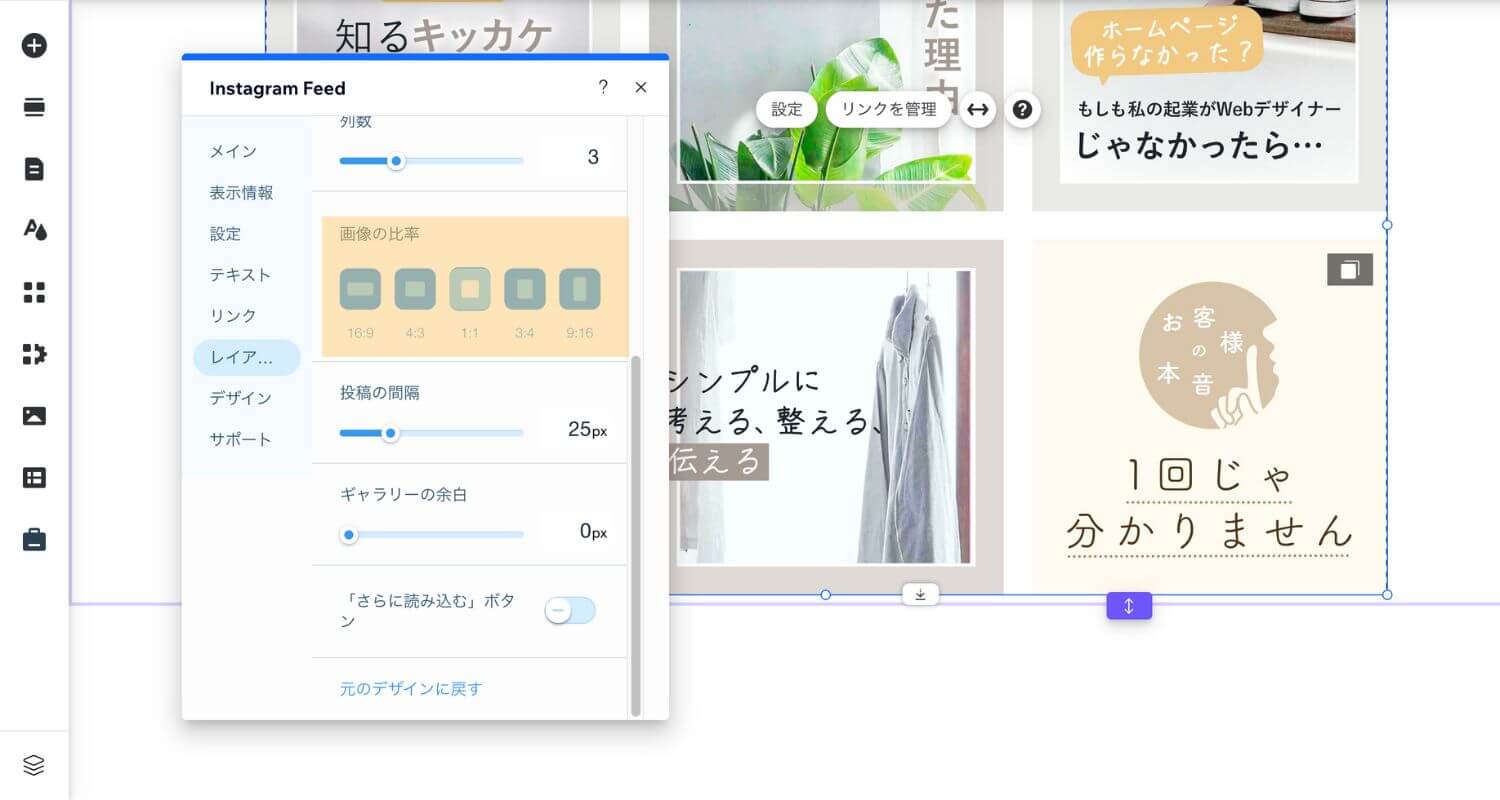
①「レイアウト」→②「画像の比較」


表示画像の比率を変更することができます。
綺麗に表示させる場合は、「1:1」か「3:4」がおすすめです。


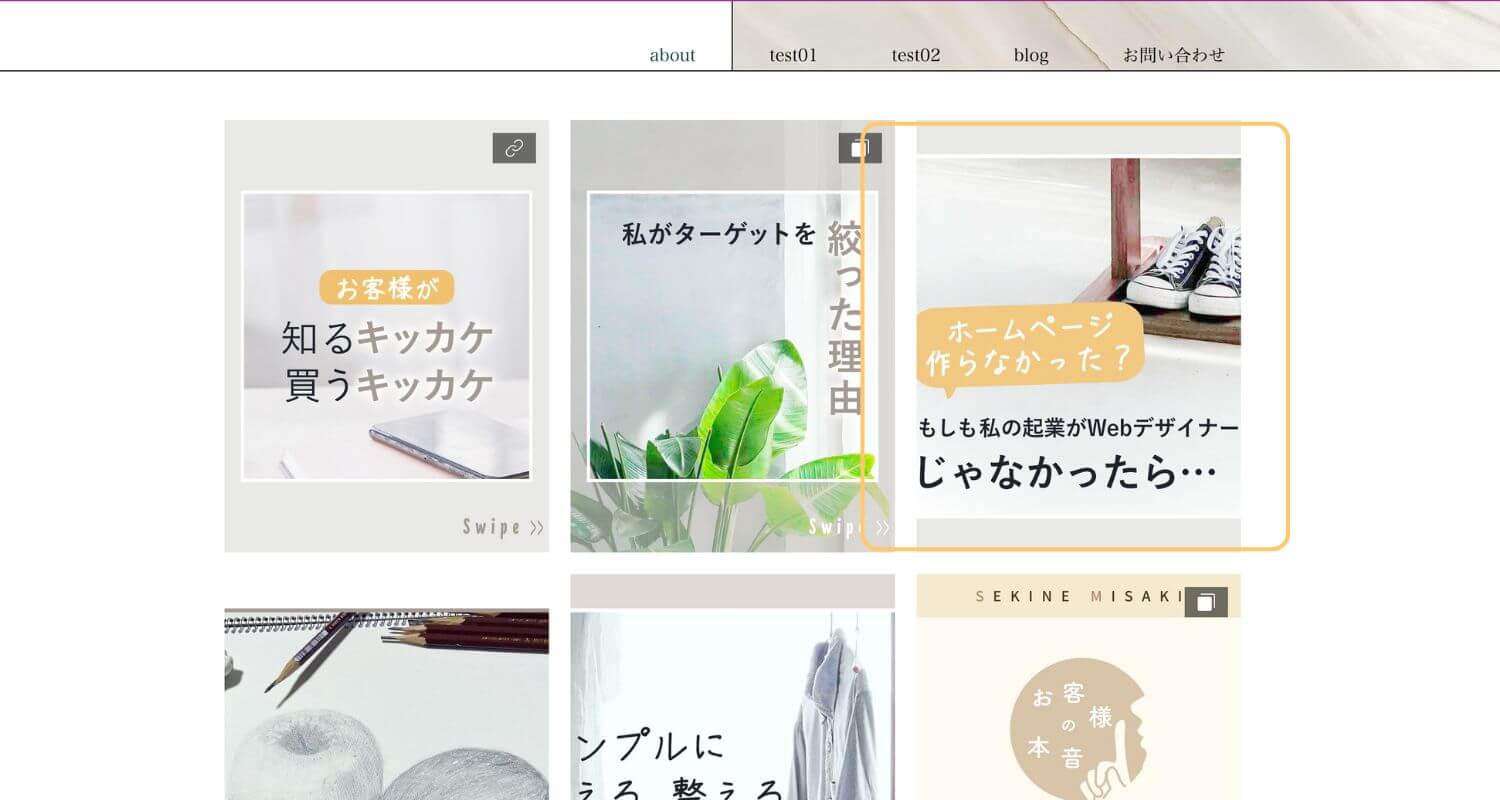
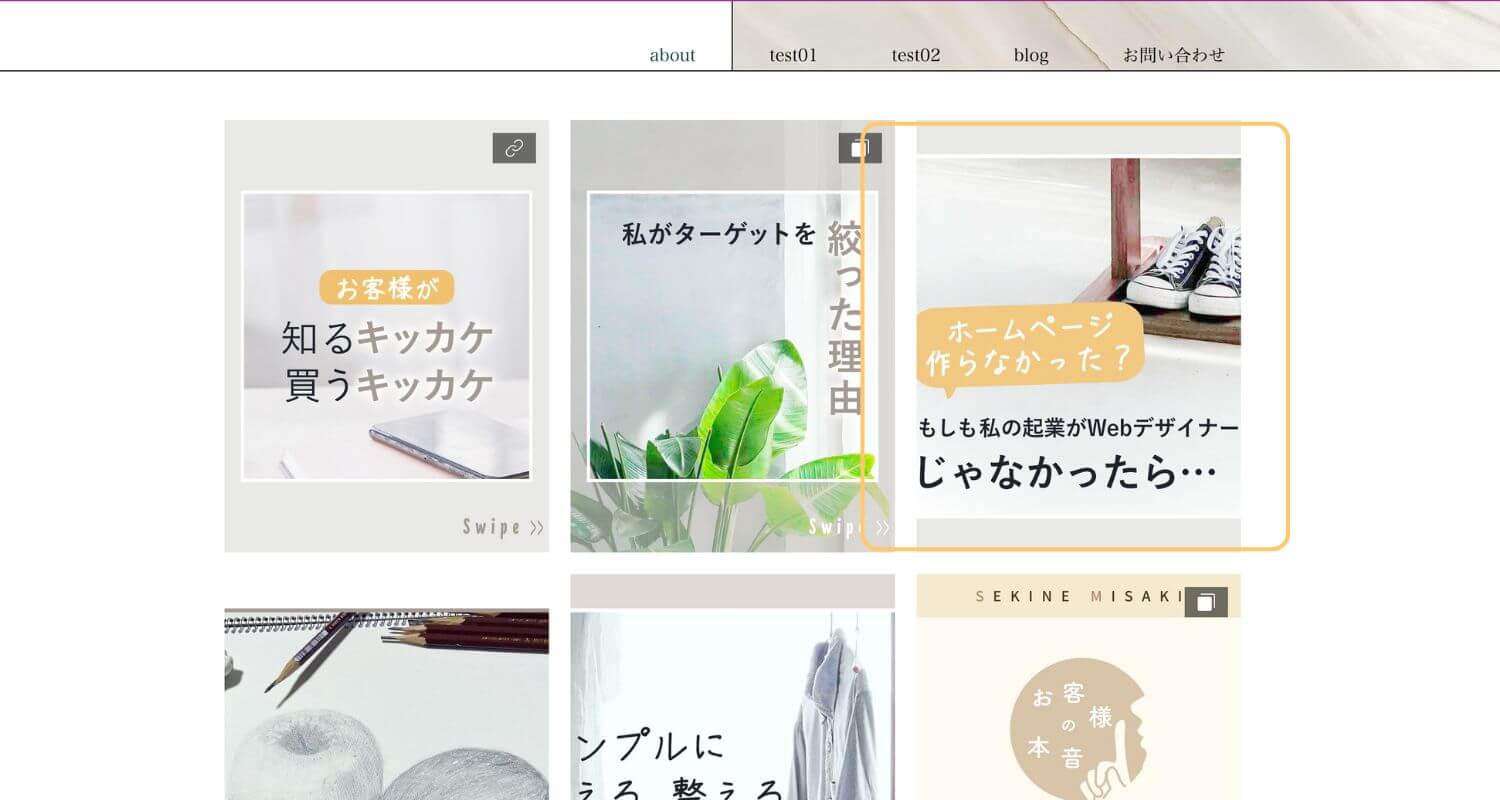
↑こちらは「3:4」の場合です。
投稿画像を長方形(1080×1350px)で作成している場合は綺麗に表示させますが、正方形(1080×1080px)で作成している場合は右上の投稿画像のように画像が切れます。ご注意ください。
レイアウトの変更
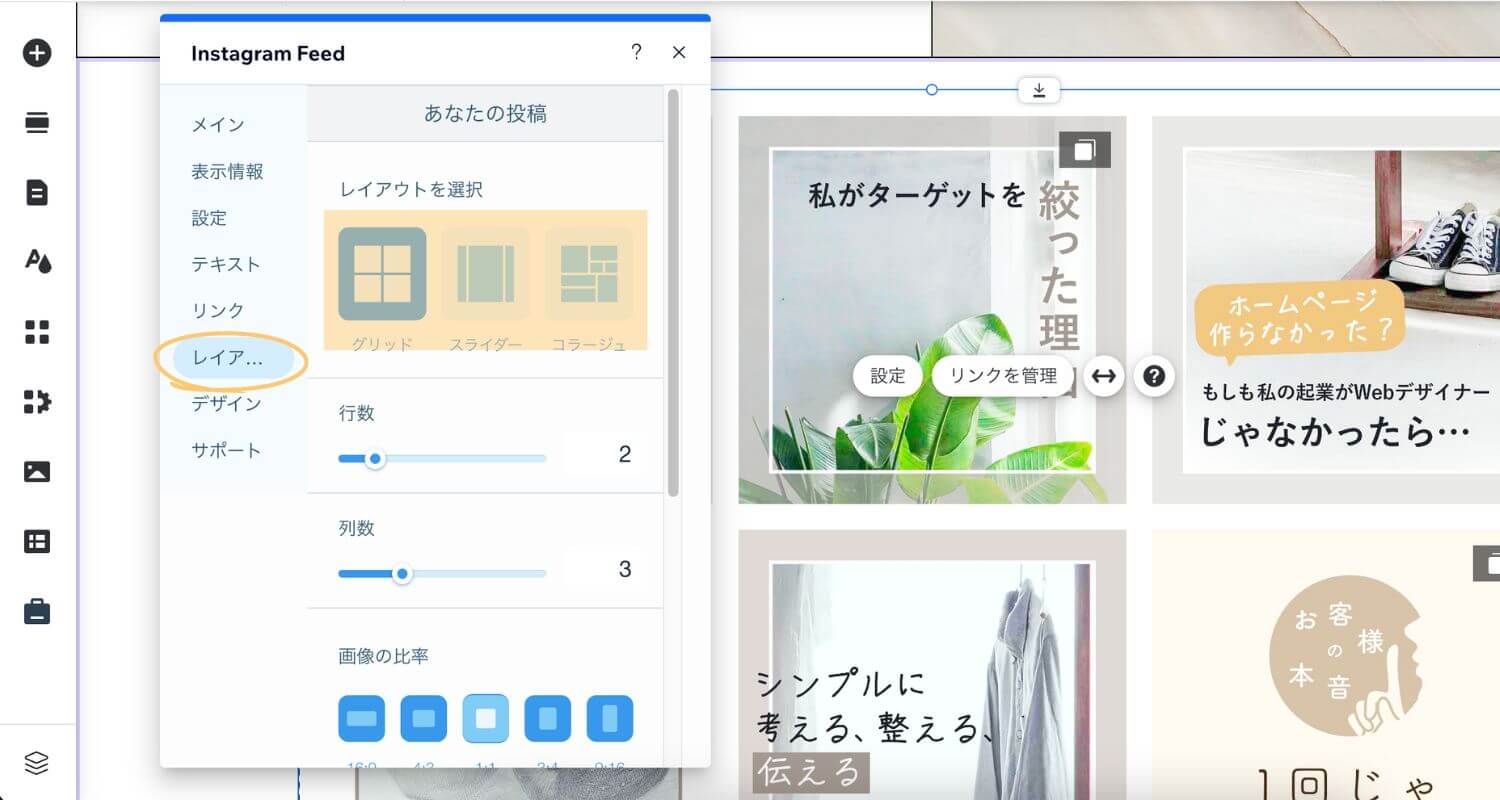
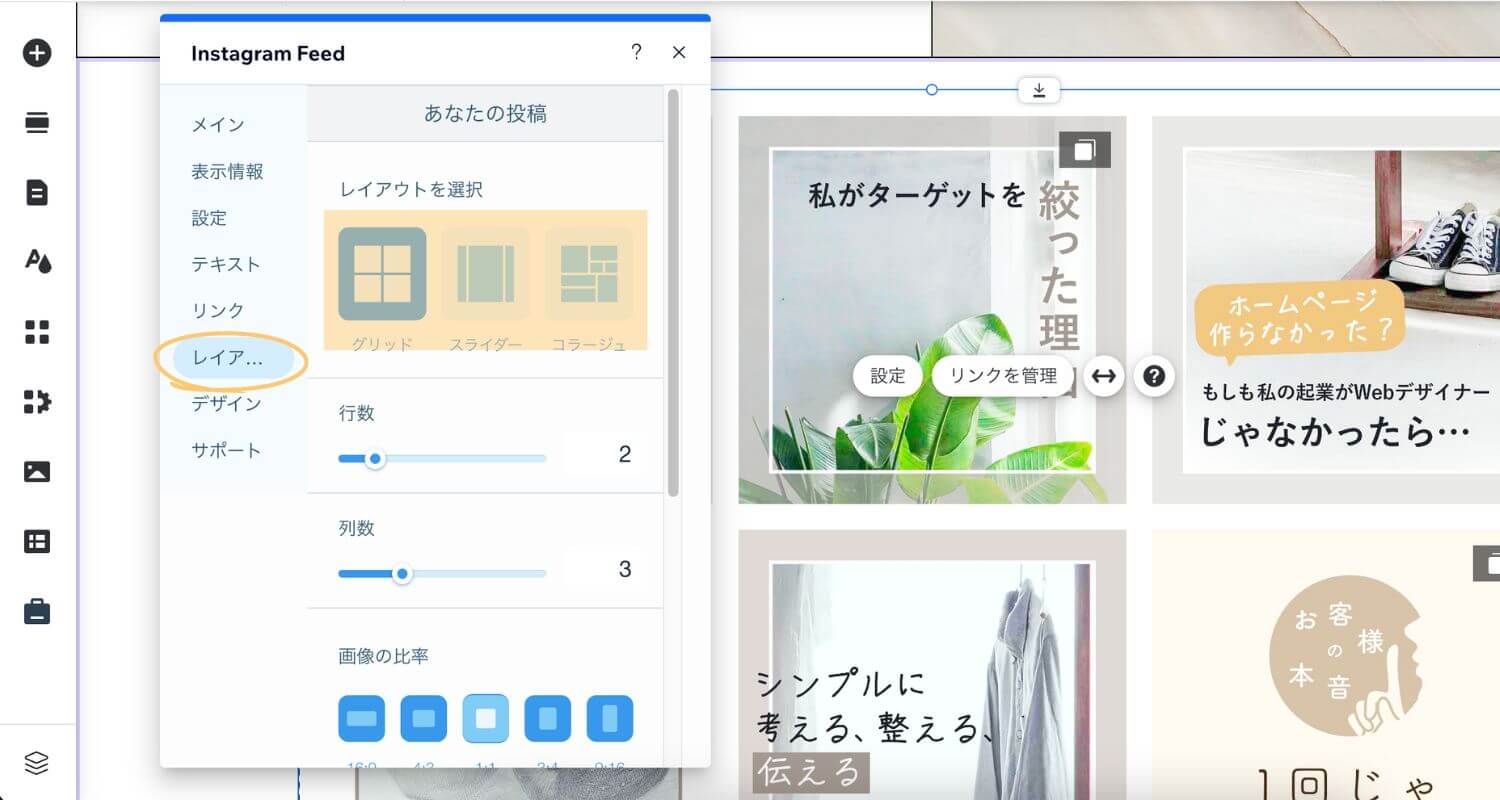
①「レイアウト」→②「レイアウトを選択」


グリッド・スライダー・コラージュの3タイプから選択できます。
お好きなものを選べますが、見やすいのは「グリッド」か「スライダー」だと思います。
ホバーデザインの変更
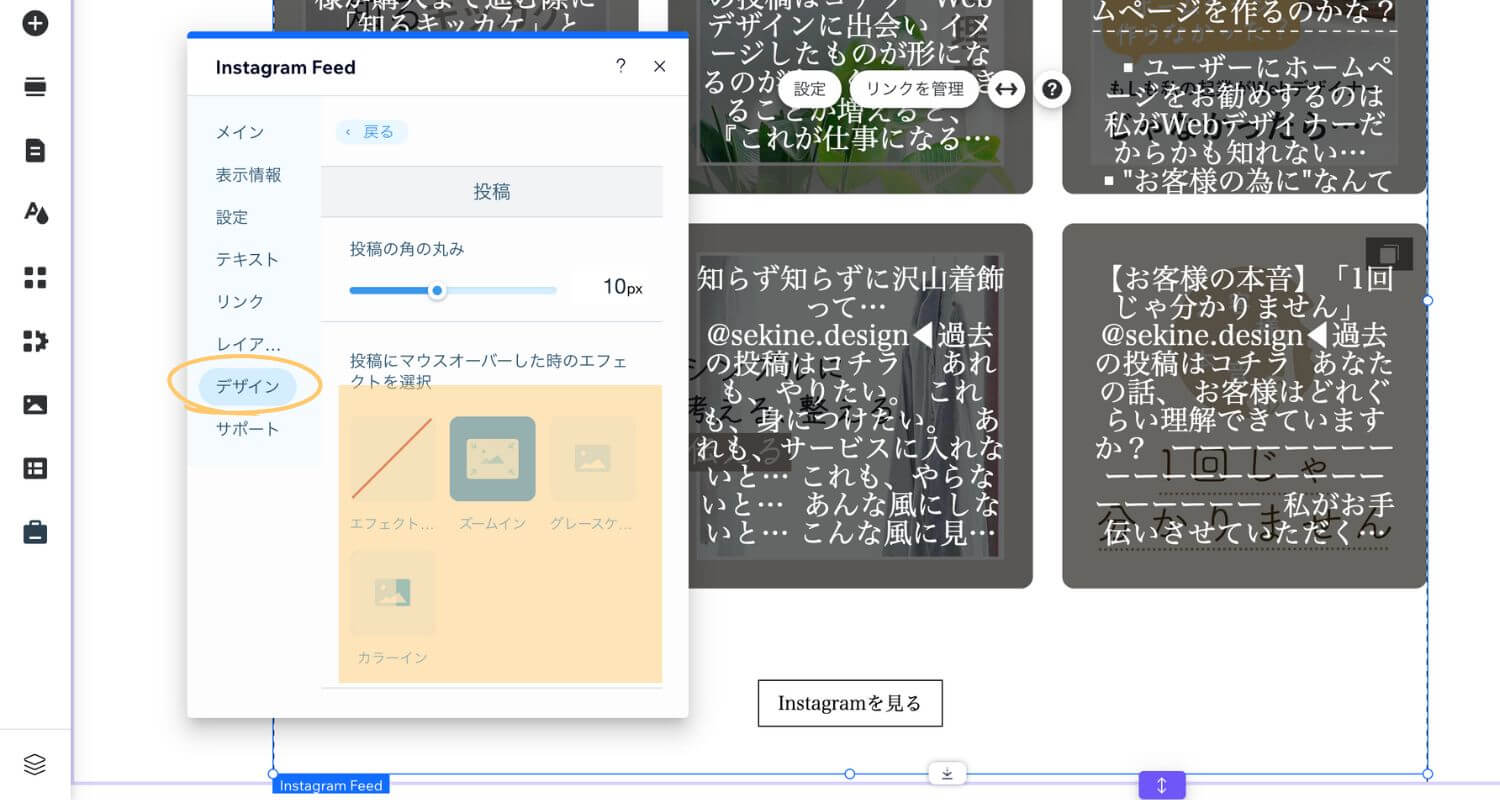
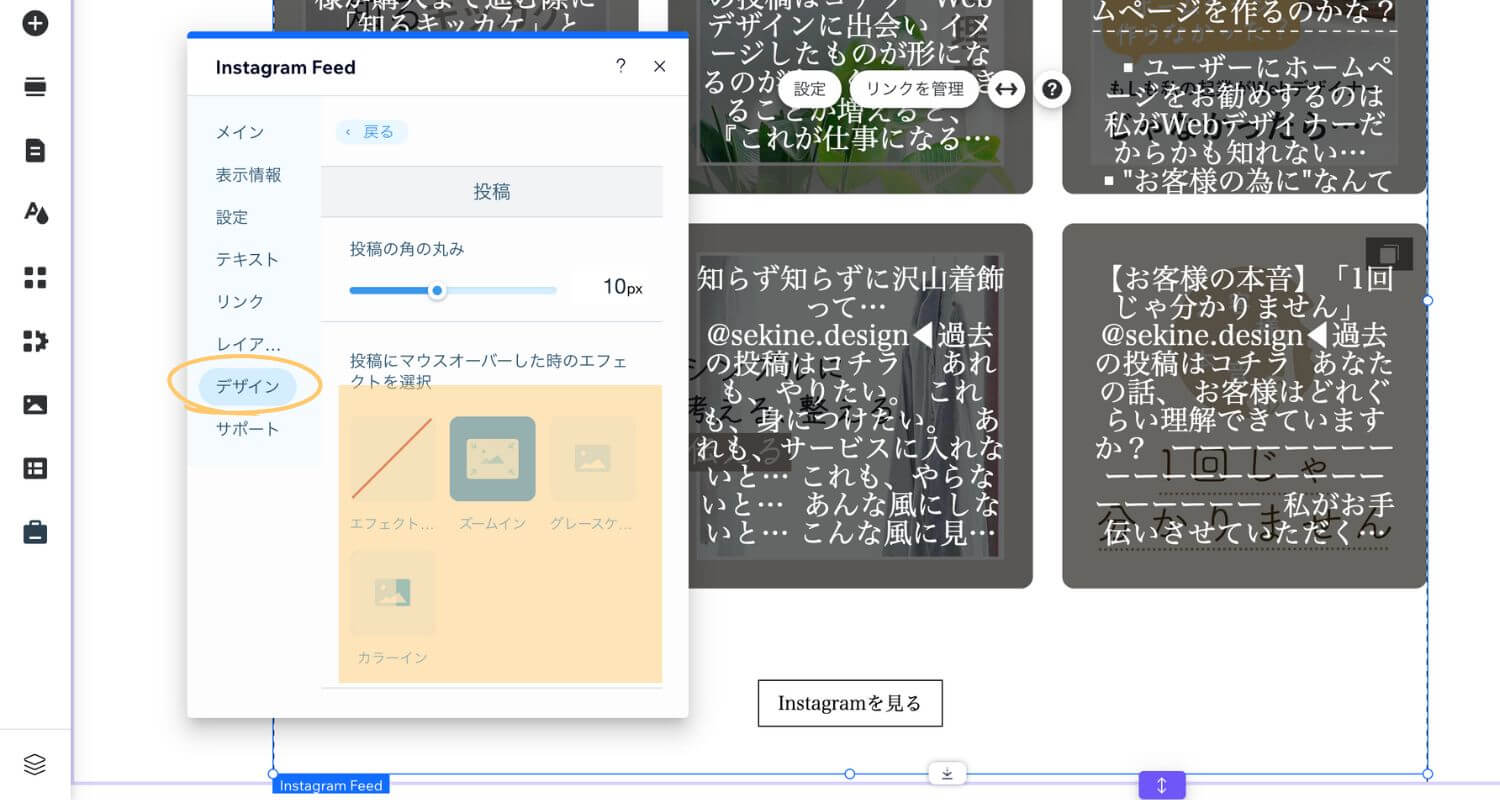
①「デザイン」→②「投稿にマウスオーバーした時のエフェクトを選択」


マウスが画像の上に置いてある場合の表示設定です。
「エフェクトなし」「ズームイン」「グレーケース」「カラーイン」の4タイプがあります。


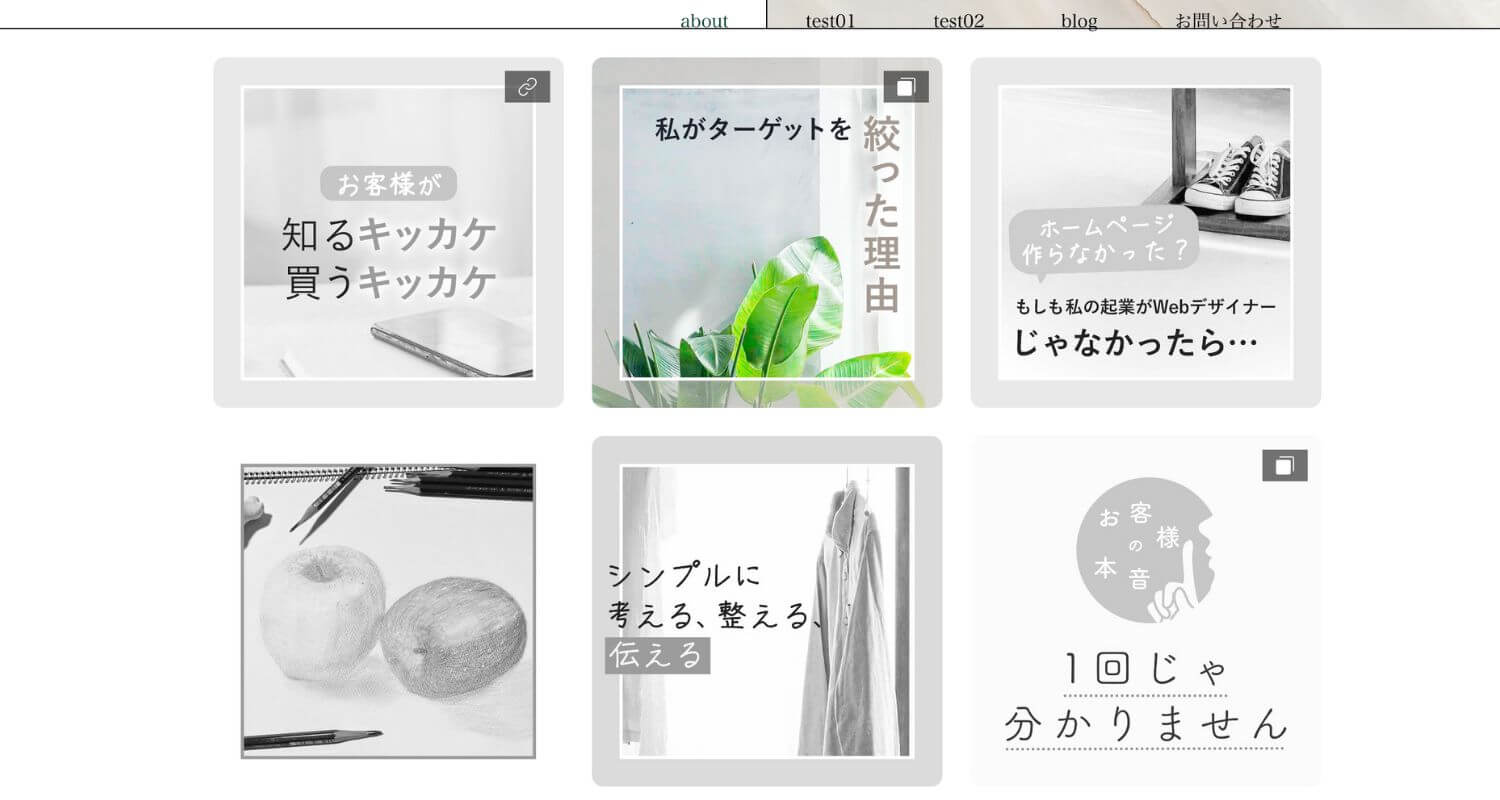
↑こちらはグレーケースの場合の表示です。
ホームページのデザインに合わせてお選びください。
ボタンの設定
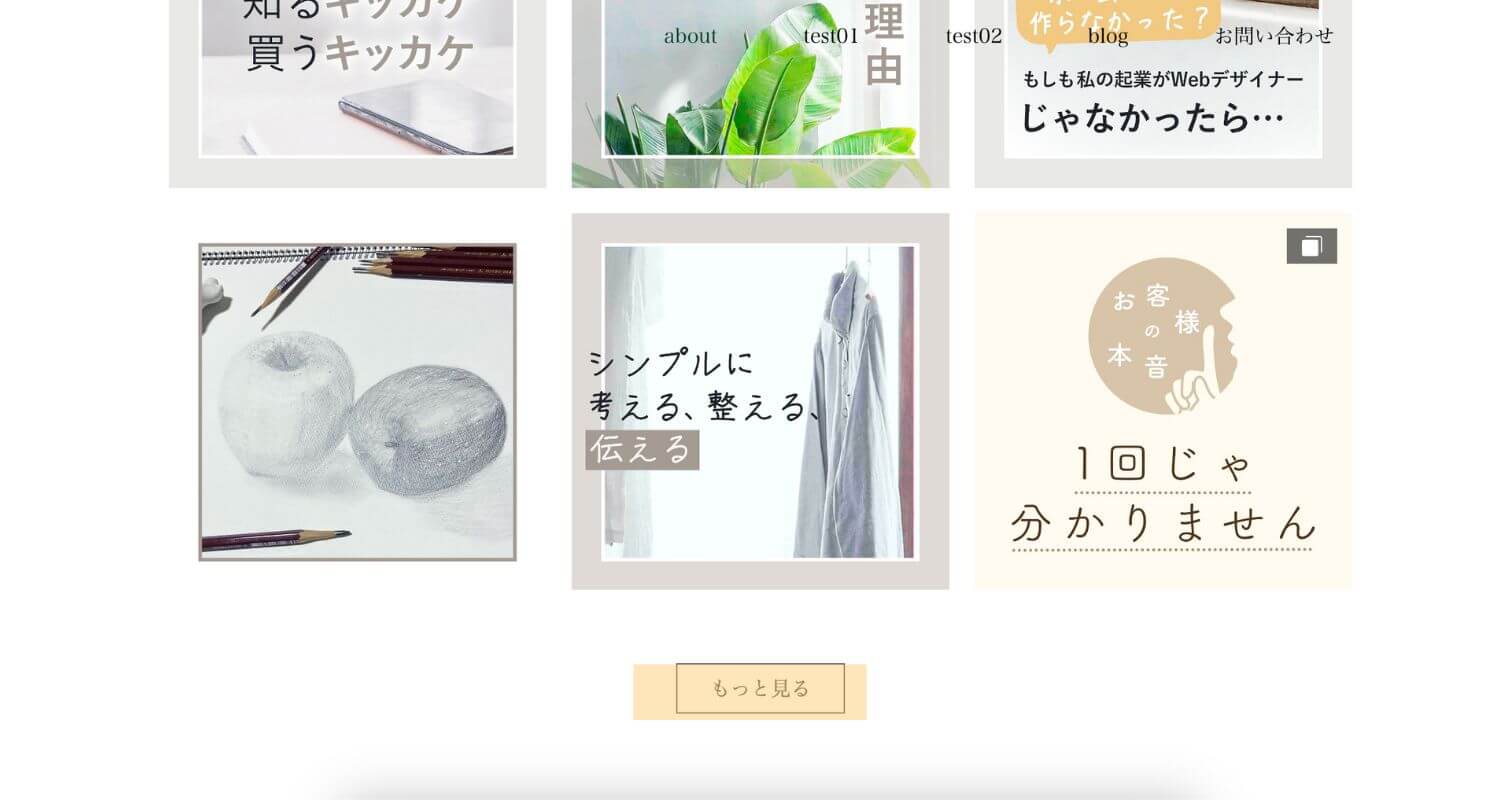
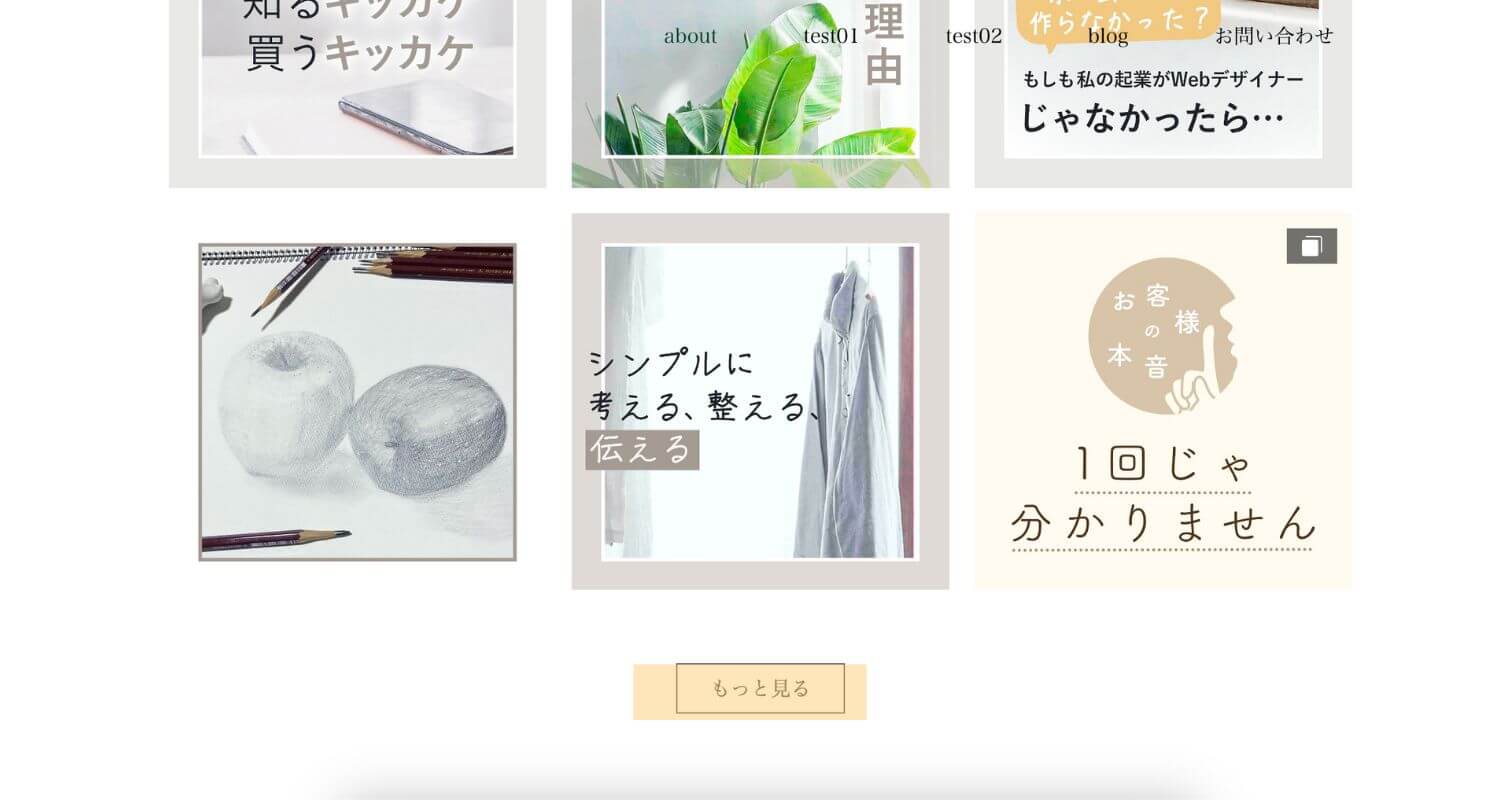
ボタンとは下の画像のように、初期設定の「もっと見る」ボタンのことです。
このボタンを押すと過去の投稿が、今表示されている画像の下に追加で表示されます。


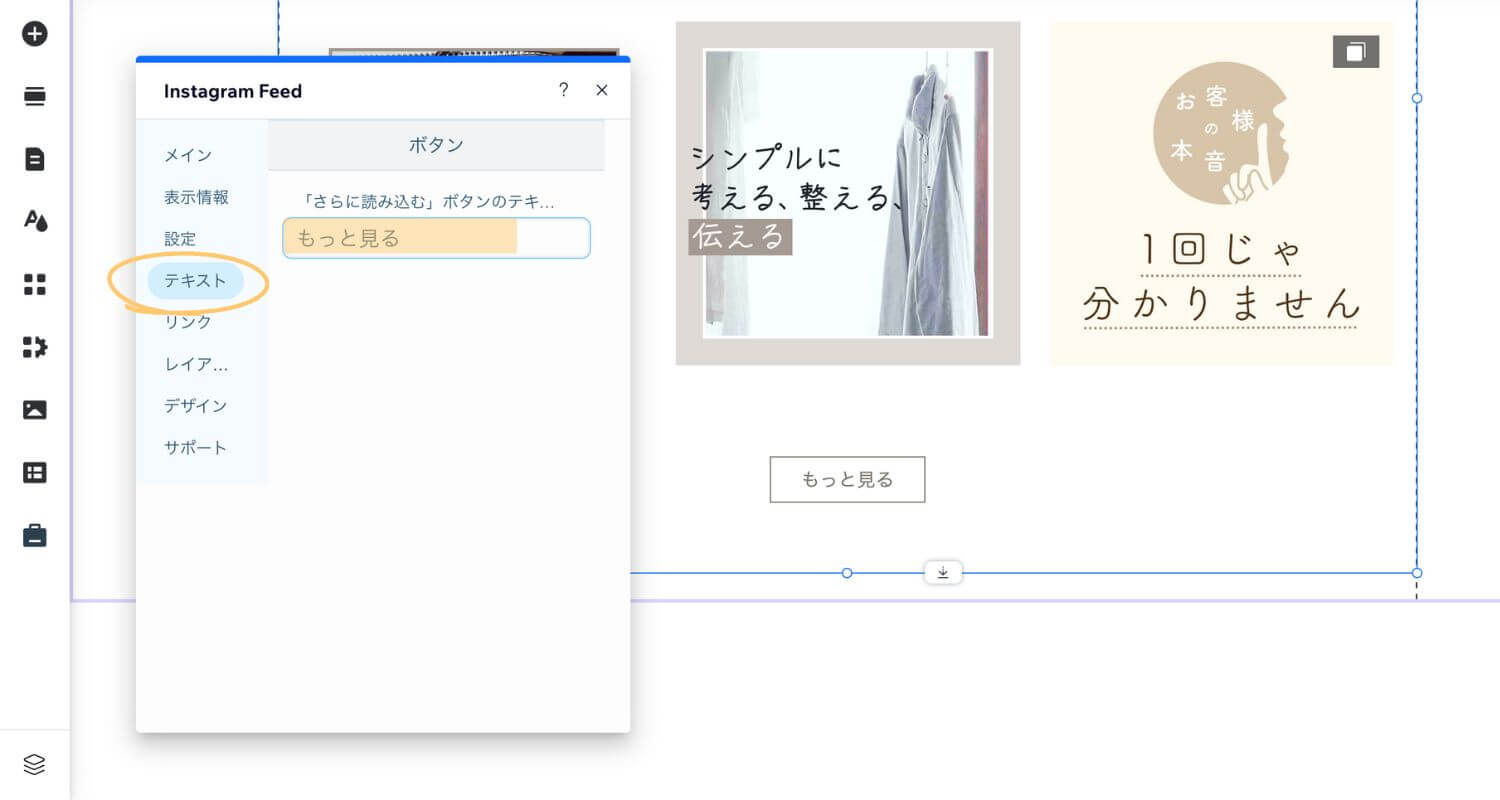
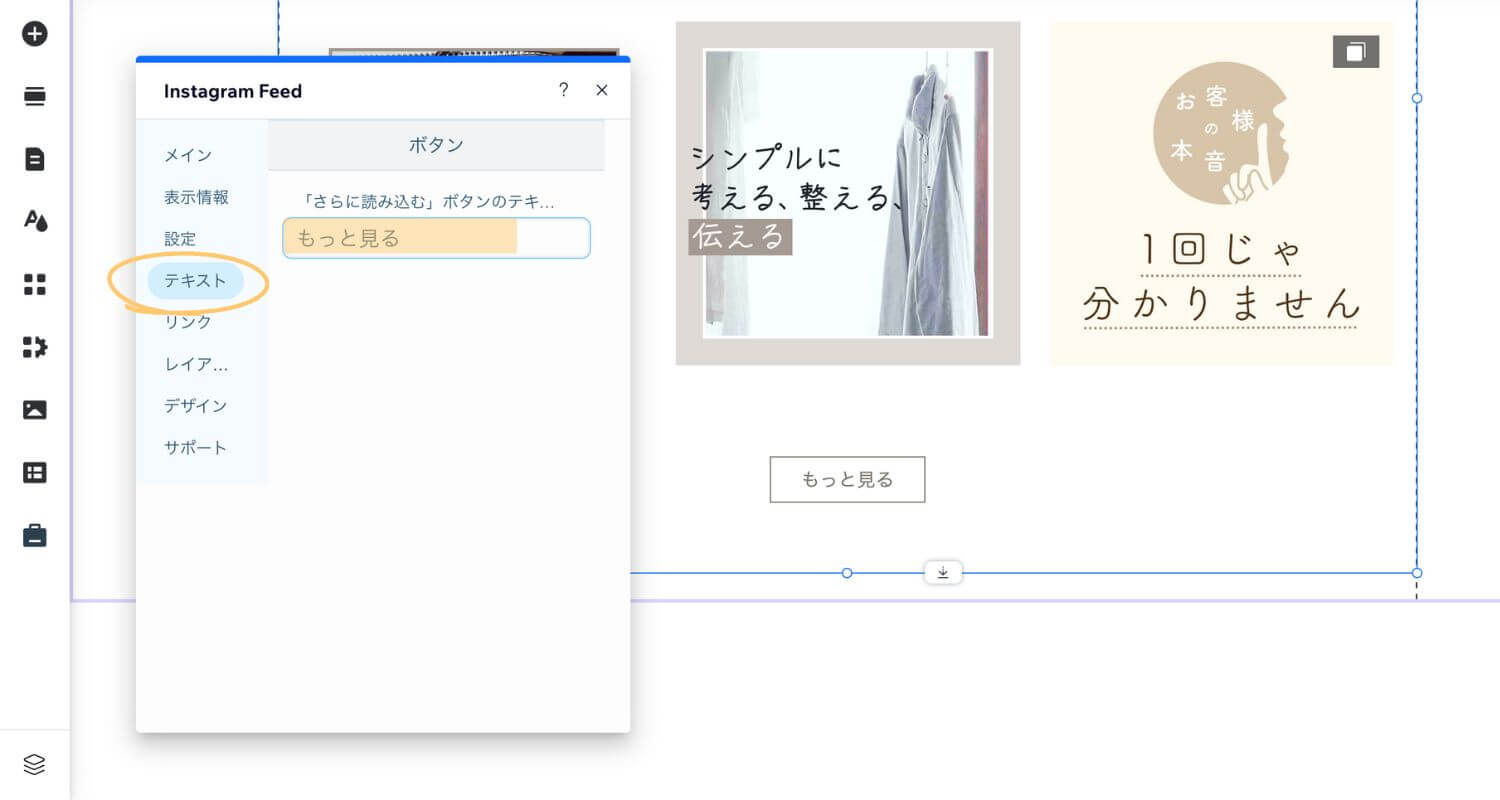
ボタンの文章を変更する
①「テキスト」→②「ボタン」→③文章を変更する


文章を変更することができます。
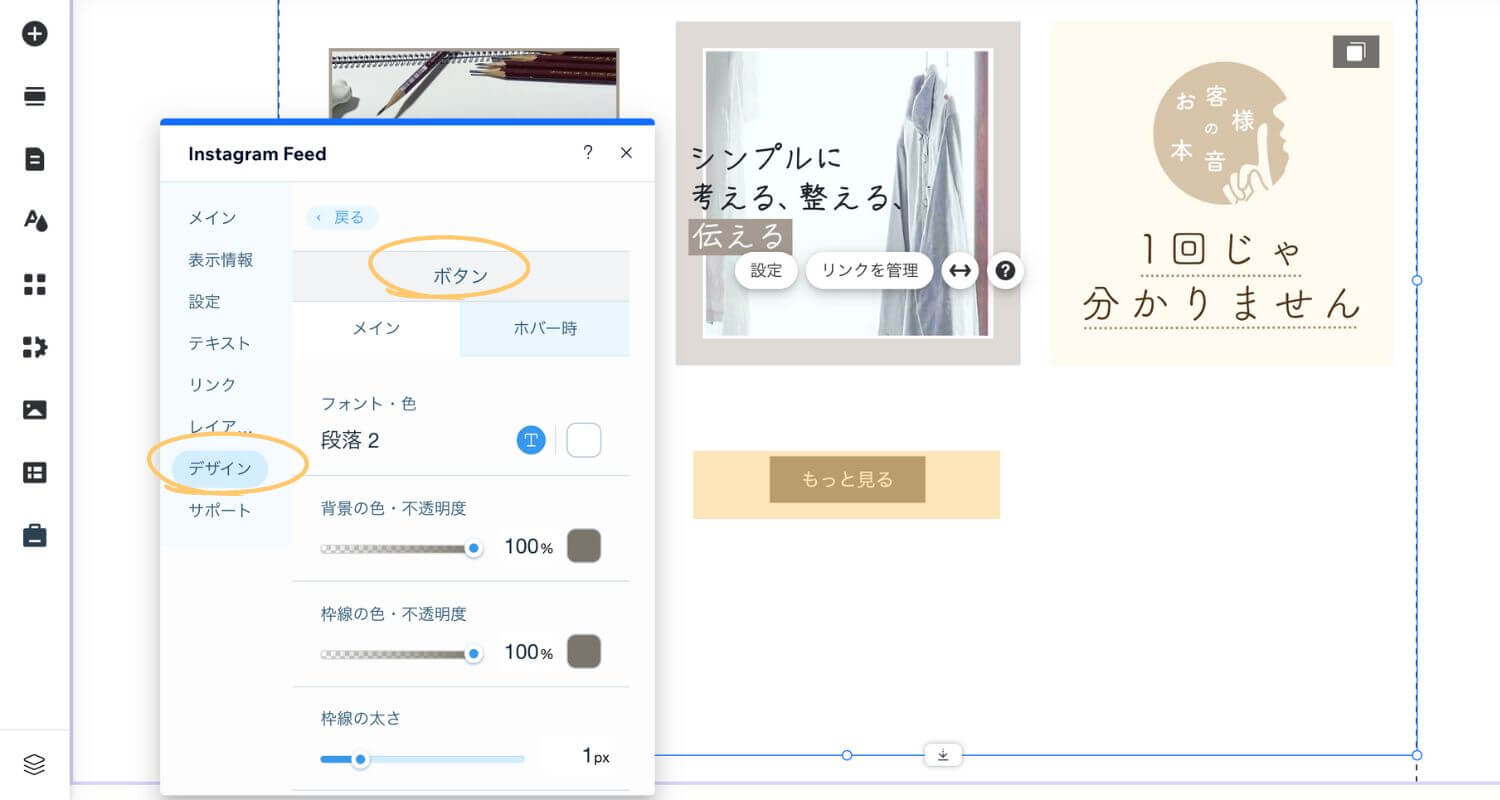
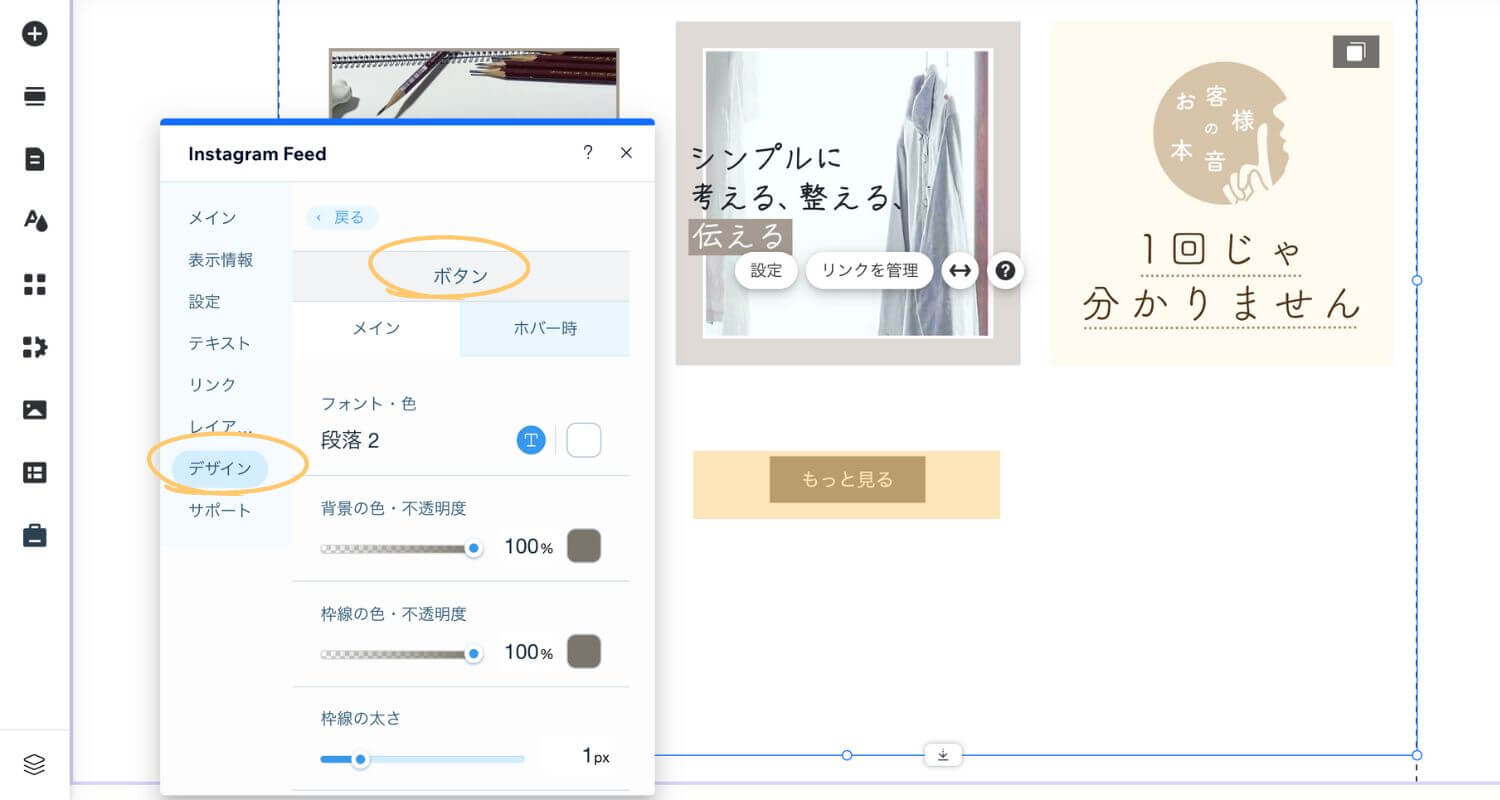
ボタンの色を変更する
①「デザイン」→②「ボタン」→③フォントや背景の色を変更する


色を変更することができます。色を濃くアレンジすると目立つデザインに変更されます。
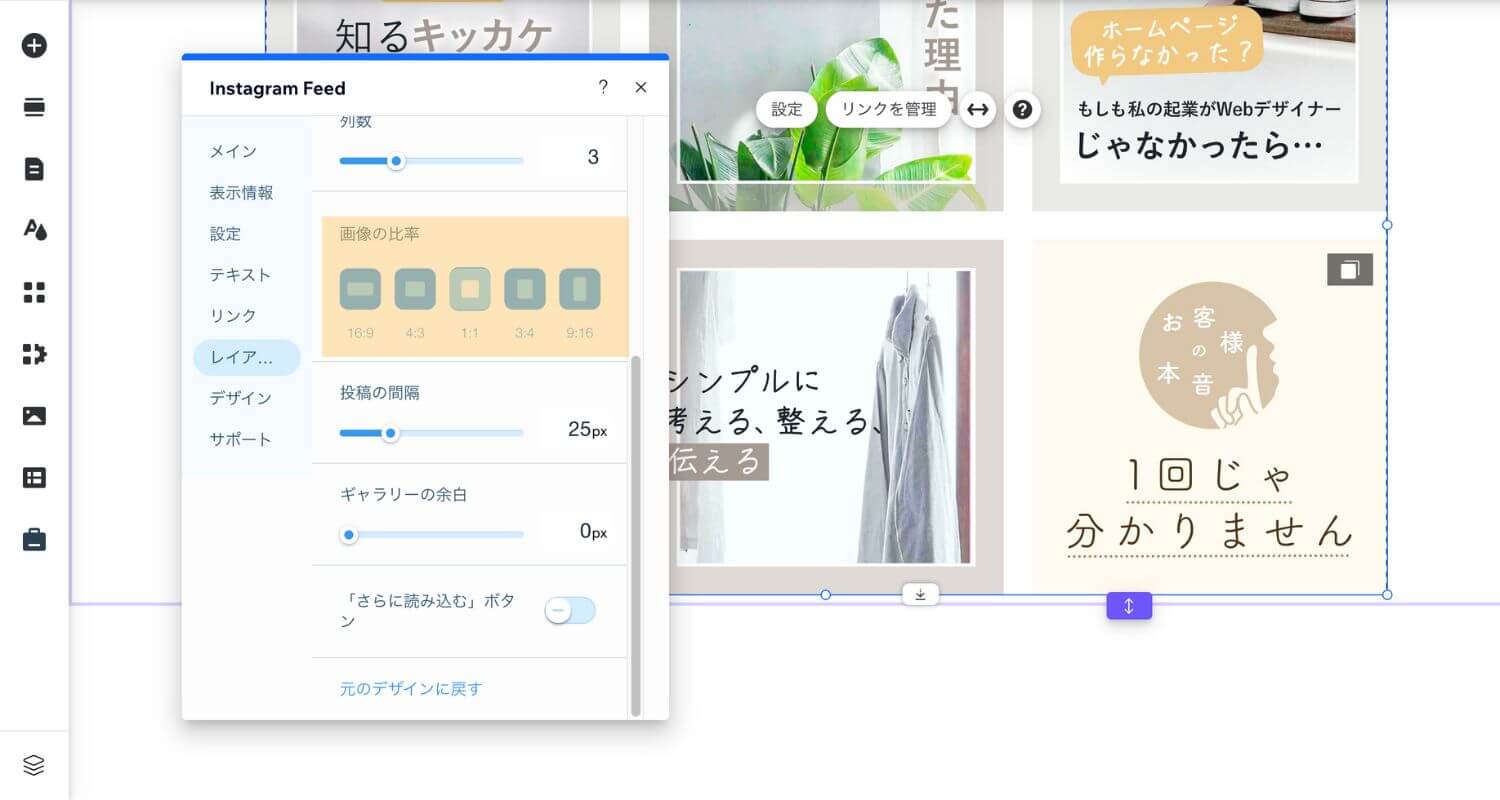
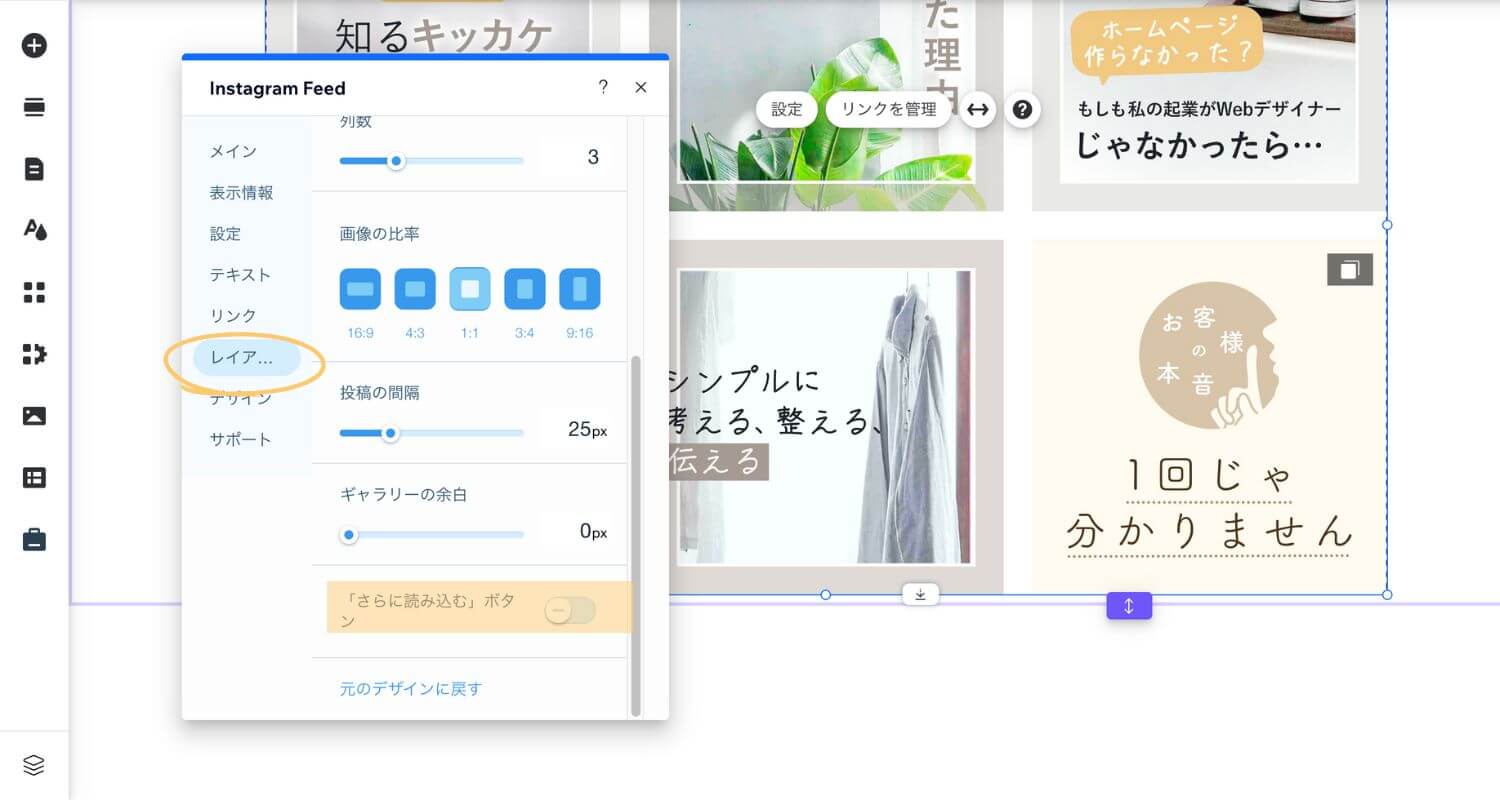
ボタンを表示しない場合
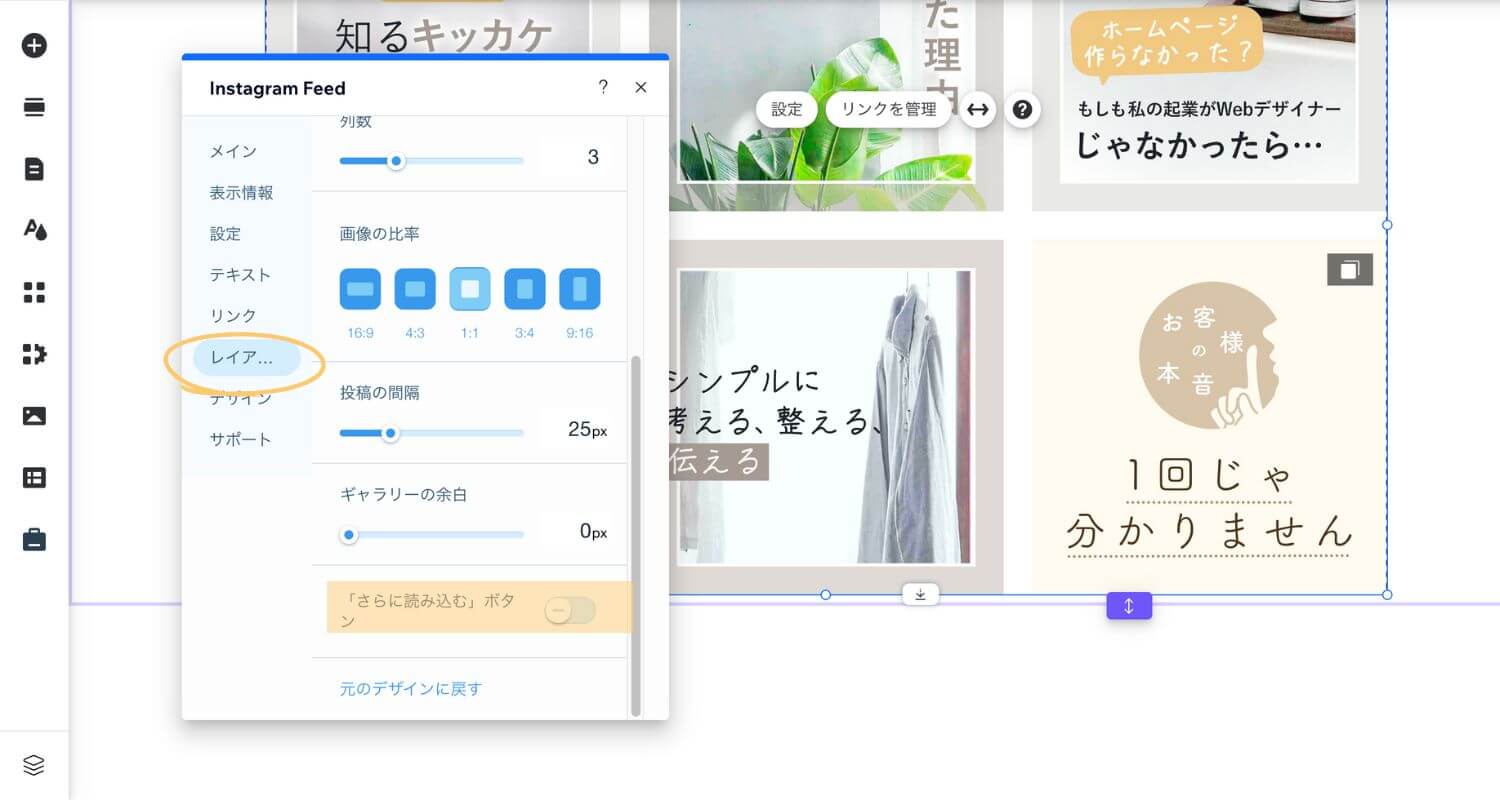
①「レイアウト」→②「さらに読み込む」ボタン」→③解除


「もっと見る」で画像を多く表示させると、その分このページの下まで辿り着くまでに離脱する可能性が高くなります。必要なければ「ボタンを表示させない」という方法もあります。
【Wix×インスタ】効果的に使うコツ
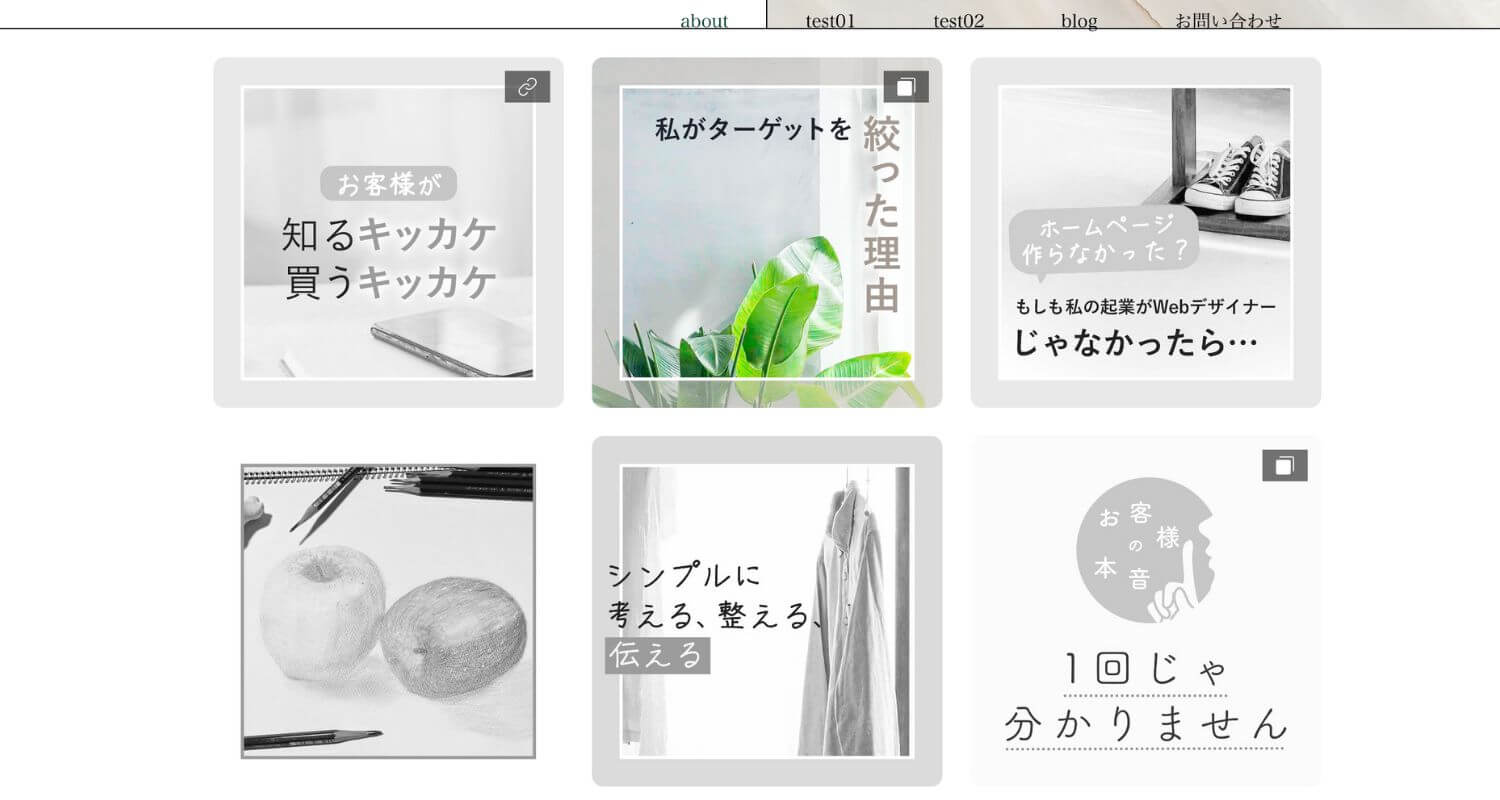
Wixでインスタを表示すると、自分の作成した画像が並びホームページのオリジナル感が出ます。
見た目は華やかになりますが…デザイン次第でWeb集客を逃しているかも知れません!
見た目だけではなく、集客に効果的な設計をデザインしてみましょう。
今回は2つのコツを紹介します。
集客導線を確認して、目的を明確にする
まずは集客導線を見直すことが大切です。あなたの集客導線でのホームページ(Wix)は、どんな役割ですか?
Wixには、どこから来てどこに誘導したいのか?
このホームページのゴールは何か?
目的に合わせたデザインをする
「インスタグラム」→「ホームページ(Wix)」→「お問い合わせ」の場合
この場合ホームページまで進んで来たユーザーに、インスタグラムを促しては勿体無いです。
ホームページの滞在時間を伸ばして、お問い合わせに繋げることが大切ですよ!
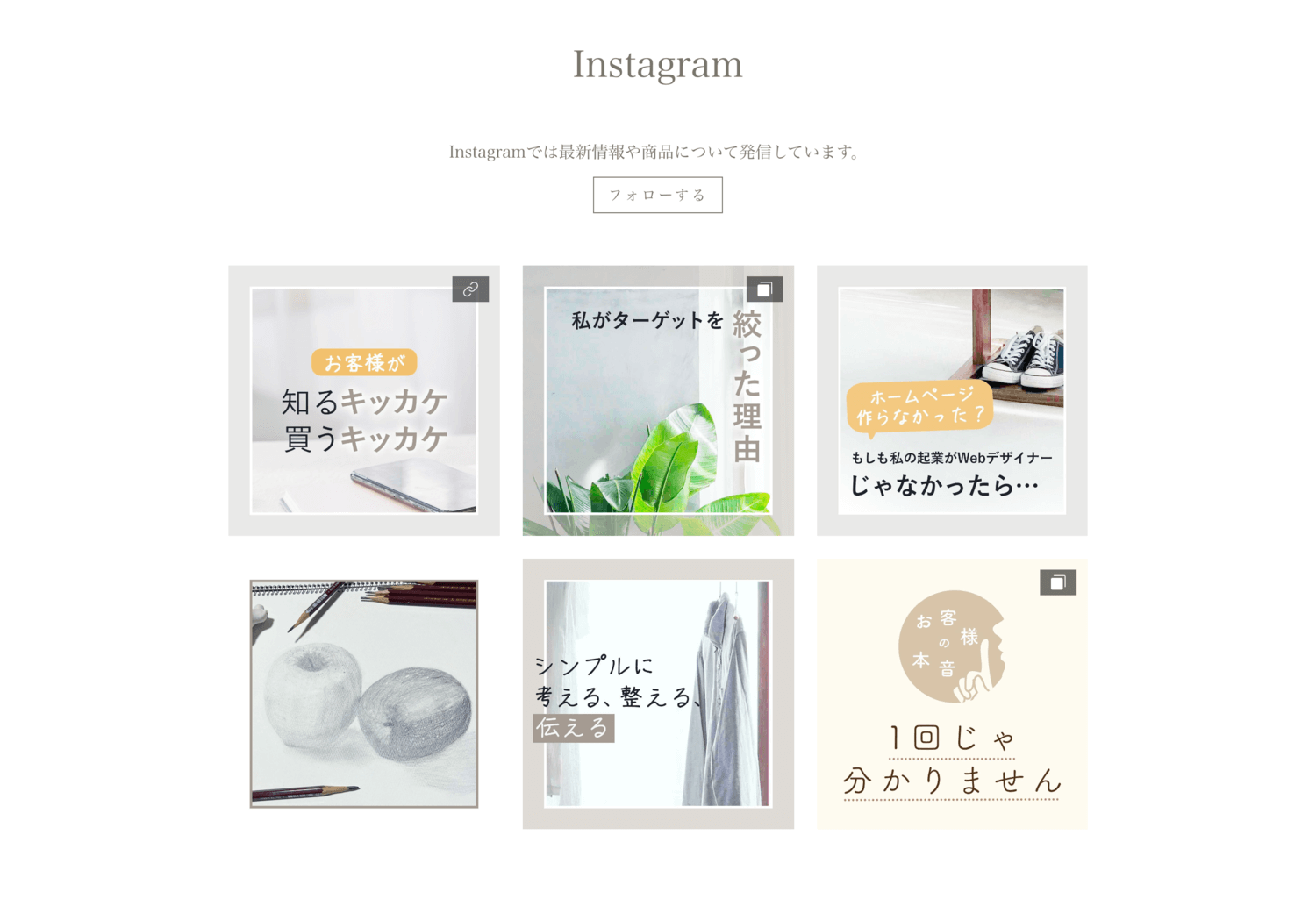
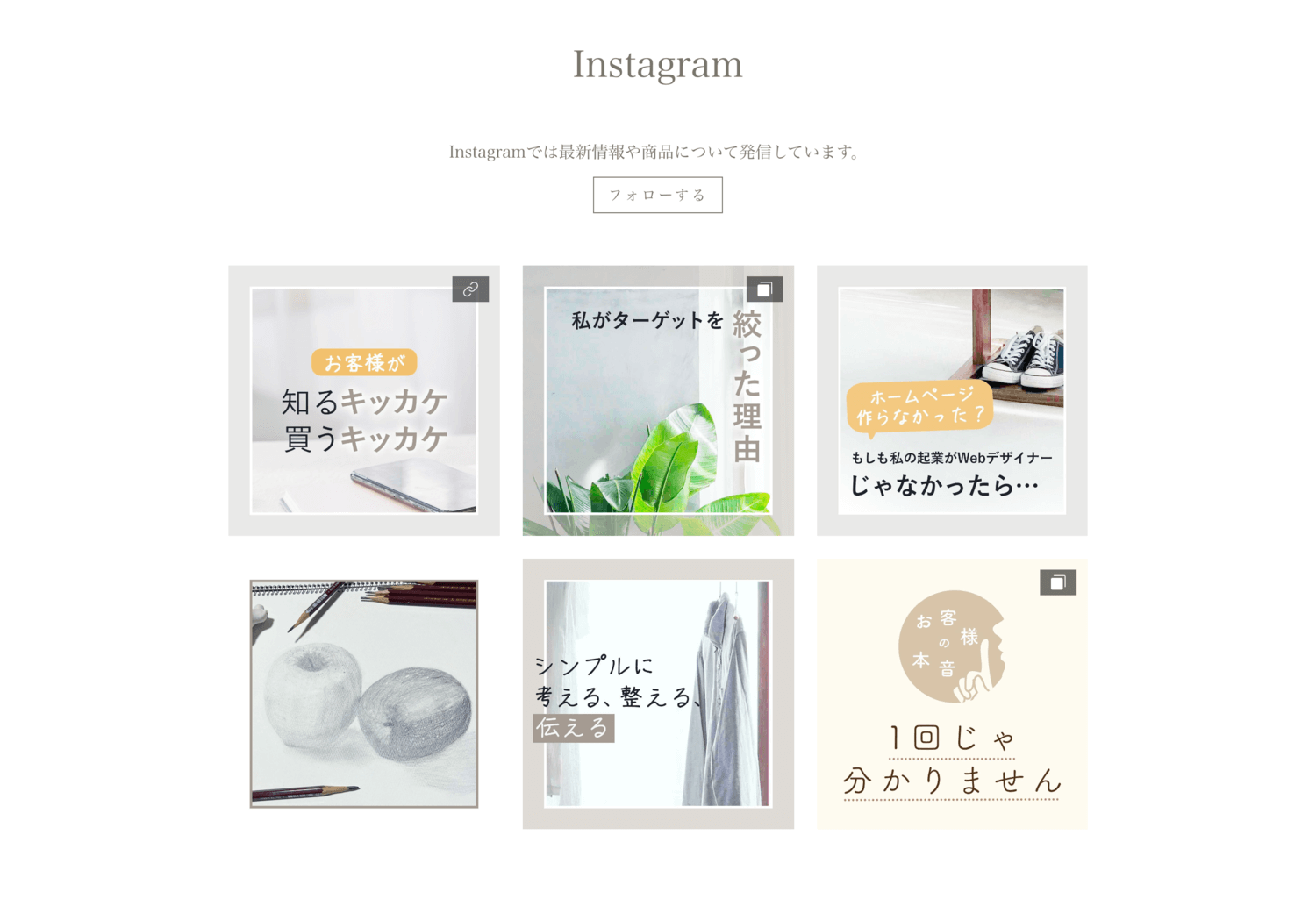
私はこんな風にデザインしました。↓


- 色味やサイズ感は、ホームページのデザインに合わせる。
- 発信内容を記載と、「インスタで情報を受け取りたい」「フォローしたい」というユーザーがアクセスできるように「フォローする」ボタンを作る。
- 初期設定のように投稿画像の下に「(インスタを)もっと見る」ボタンを設置すると、人は馴染みがあるインスタにアクセスしたくなる。離脱の可能性を下げるため、投稿画像の前にボタンを上に設置。
など…



発信も頑張っていると「インスタグラムも見てもらいたい!」と思いますよね。ですが、インスタグラムには日本人だけでもアカウント数は3,300万!一度インスタグラムへ行くと他のアカウントに離脱してしまう可能性が高くなります。
目的と集客導線を考えてデザインしましょう!
Wixを使用したホームページに、インスタを埋め込み連携する方法・アレンジ方法を解説しました。
そして「効果的に使うコツ」でお伝えしたように、設置方法によってはホームページからの離脱を促すデザインになってしまう可能性があります。
目的・集客導線にあったデザインにアレンジして、集客に繋げて行きましょう!
個別相談のご案内
- インスタ集客で発信に追われて疲れた
- サービスが上手くまとまらない
- ホームページを作るか悩んでいる
- 自分でホームページを作ってみたけど上手く行かない
そんなお悩みをお持ちの方に、60分の個別相談を開催しています。
あなたとターゲットに合った解決方法を一緒に見つけていましょう!



ご相談・お申し込みは、お問い合わせフォームよりご連絡ください。
簡単な相談や「こんなお悩み相談できますか?」とのご質問は、公式LINEからも承ります。